Благодарим за регистрацию в сервисе Все Виджеты. Вы приняли верное решение. Но что же делать дальше? Как сделать свой первый видео виджет?
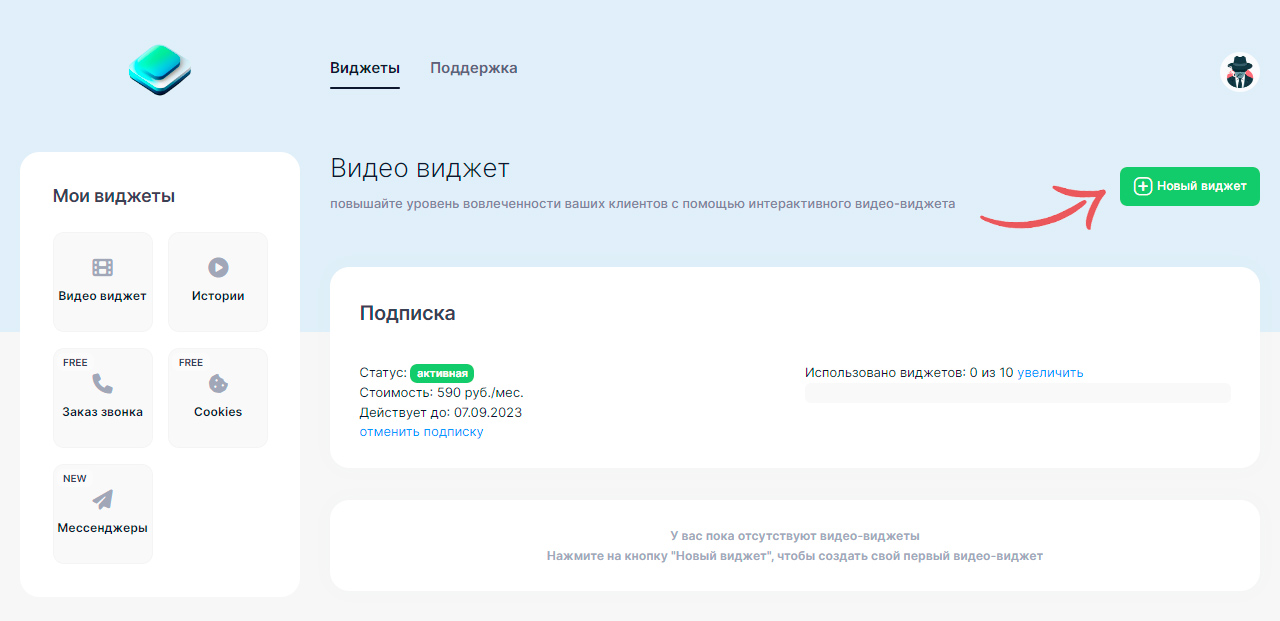
После регистрации перейдите в Личный кабинет и выберите Видео виджет в главном меню.
Для создания нового виджета нажмите на кнопку «Новый виджет».
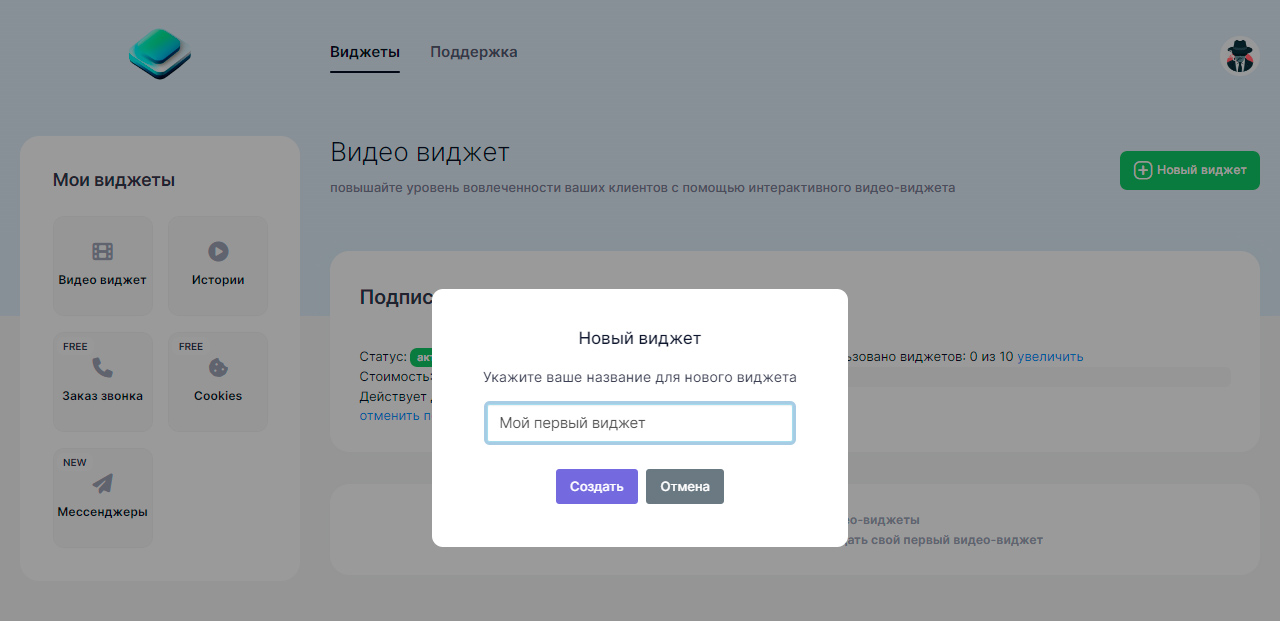
Укажите любое название для вашего виджета. Это название будет демонстрироваться только для вас в личном кабинете для более удобной навигации.
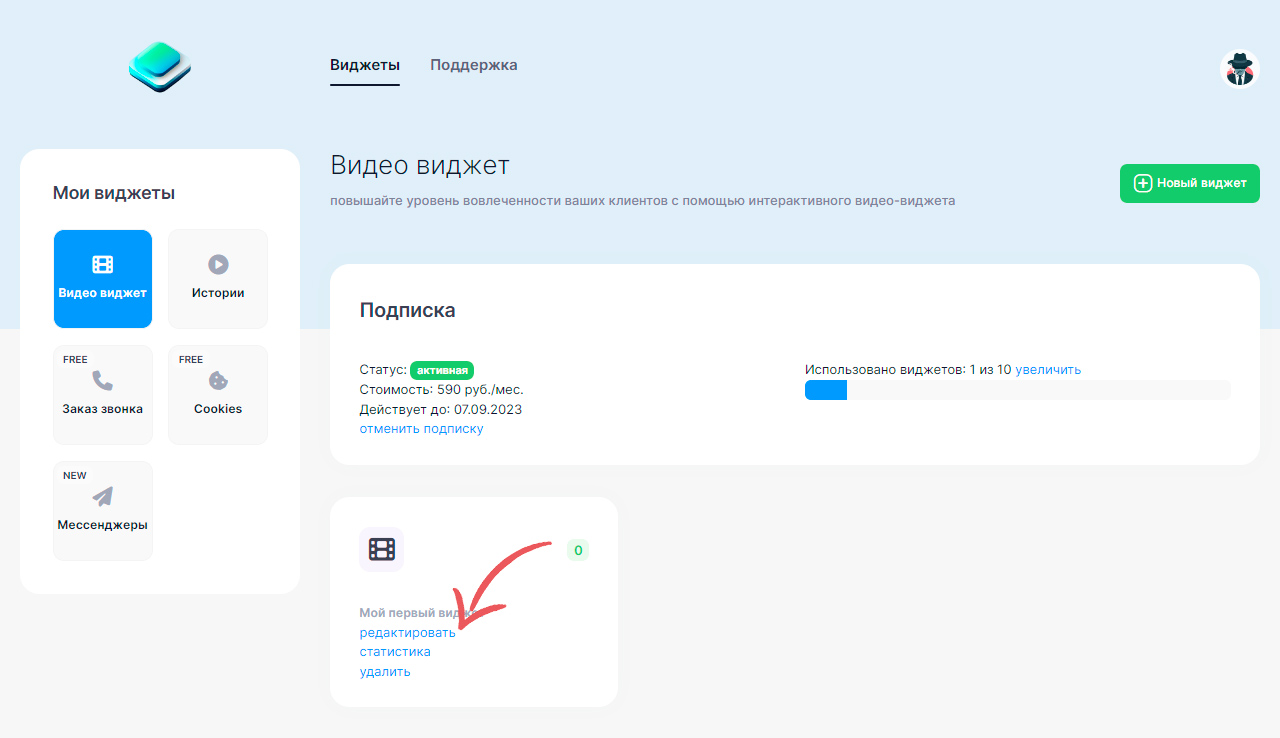
Нажмите на указанную область или перетащите ваше видео в эту область.
Технические требования к видео
- Формат: вертикальный 9:16
Если вы загрузите видео в горизонтальном формате, то система автоматически обрежет края, оставив центральную часть. - Расширение: .mp4, .mov, .wmv, .avi
- Длительность: до 60 секунд
- Размер файла: до 300Мб.
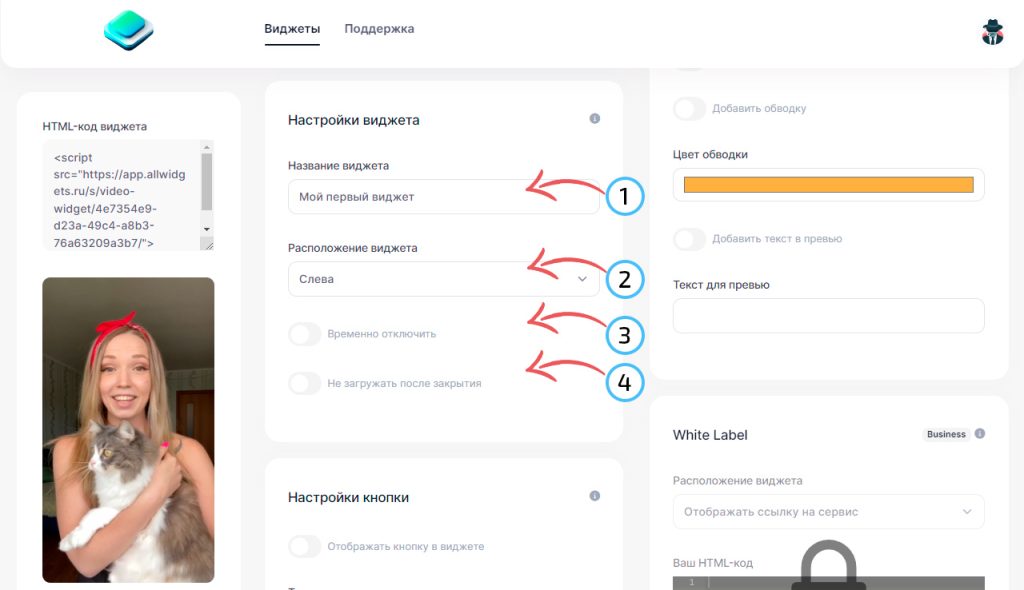
В блоке «Настройки виджета» расположены основные настройки виджета
1. Название виджета — вы можете в любой момент изменить название вашего виджета, под которым он отображается в вашем личном кабинете
2. Расположение виджета — вы можете задать для виджета место на экране вашего сайта, в котором он должен располагаться: в правой или в левой части экрана
3. Временно отключить — если по какой-то причине вам необходимо выключить виджет на какое-то время, вы можете сделать это с помощью данной кнопки
4. Не загружать после закрытия — это позволит не демонстрировать виджет тем пользователям, которые ранее скрыли виджет на вашем сайте

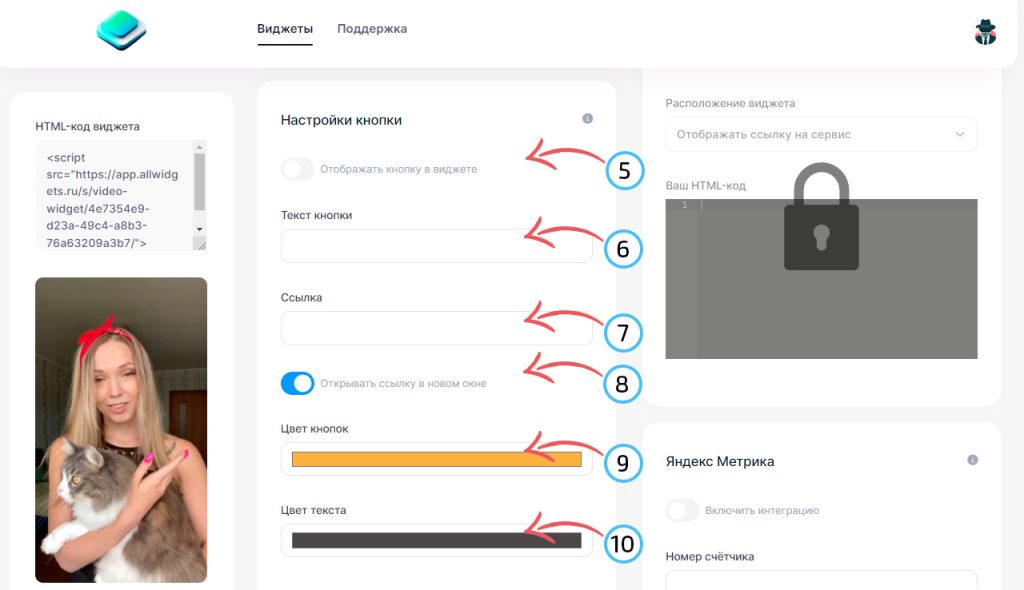
В блоке «Настройки кнопки» вы можете задать внешний вид и действия для CTA-кнопки, которая отображается в виджете.
5. Отображать кнопку в виджете — этот параметр отвечает за наличие CTA-кнопки в виджете. Если кнопка вам не нужна — вы можете просто отключить этот параметр.
6. Текст кнопки — это параметр отвечает за содержание текста в кнопке. Не используйте длинные заголовки, чтобы кнопка не отнимала слишком много места в виджете и не загораживала ваше видео.
7. Ссылка — URL-адрес страницы на которую должна вести CTA-кнопка при нажатии.
8. Открывать ссылку в новом окне — этот параметр позволяет открывать ссылки по нажатию CTA-кнопки в новом или в текущем окне.
9. Цвет кнопки — это HEX-код для заливки CTA-кнопки.
10. Цвет текста — это HEX-код для цвета текста, который расположен на CTA-кнопке.

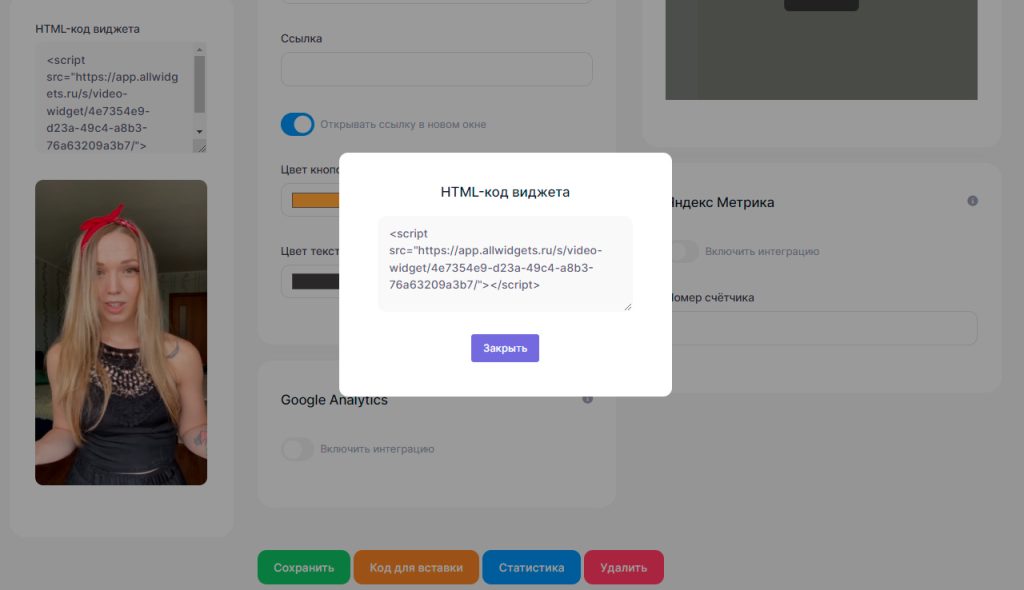
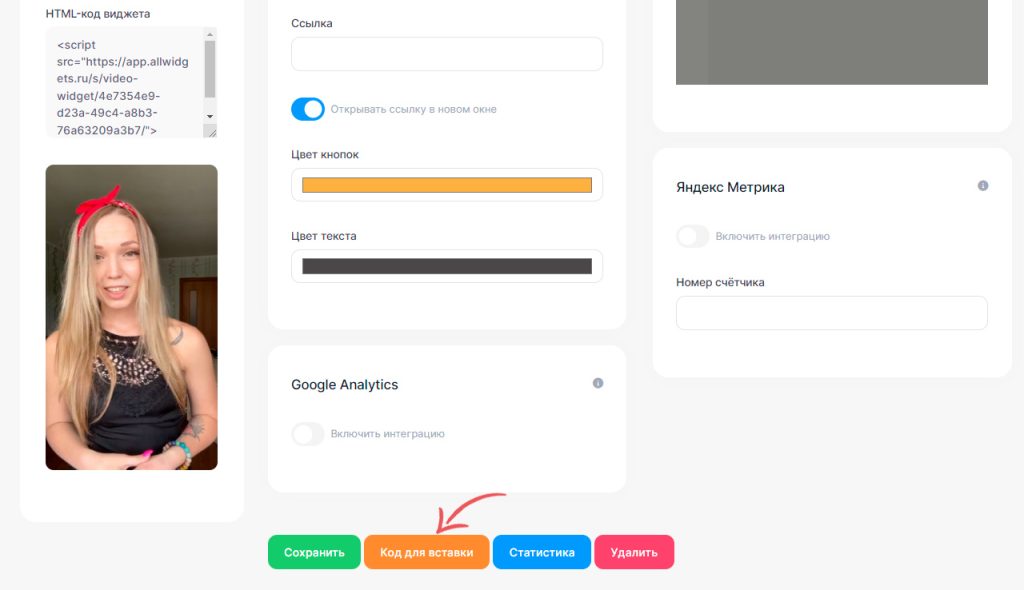
Готово! Вы указали основные параметры для Видео виджета и теперь можете разместить его на вашем сайте. Нажмите на кнопку «Код для вставки», чтобы получить HTML-код виджета.

Теперь вы можете разместить данный HTML-код на вашем веб-сайта в любом месте. Мы рекомендуем размещать код ближе к закрывающему тегу </body> для того, чтобы виджет не блокировал загрузку других элементов вашего сайта.
Не забудьте сохранить внесенные вами изменения в виджете.