Сперва необходимо создать свой видео-виджет в Личном кабинете, после регистрации и настроить его, для этого смотрите инструкцию «Первый старт».
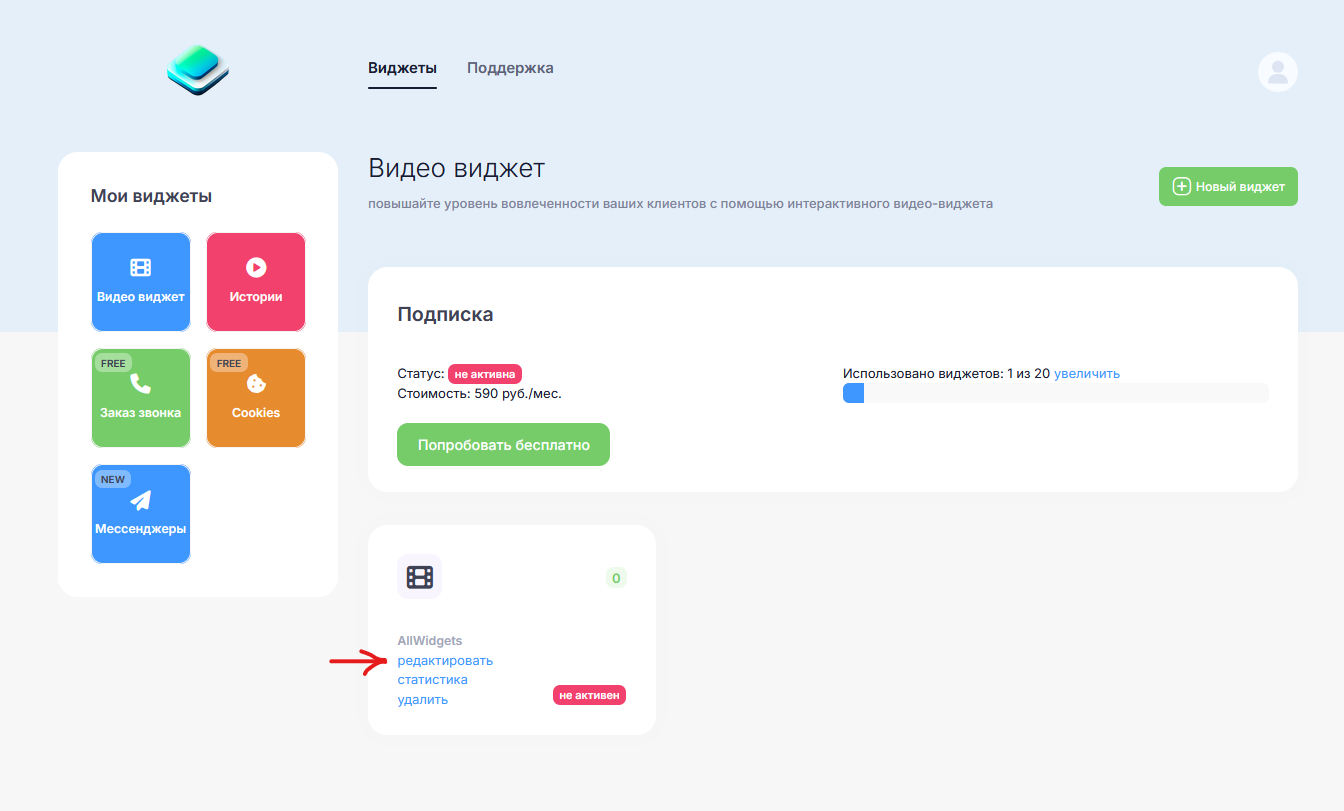
1) Чтобы добавить видеовиджет себе на сайт, перейдите в Личный кабинет. На странице Виджетов найдите и выберете в Моих виджетах «Видео виджет». Выберите созданный видео-виджет и нажмите ссылку «Редактировать».
2) Слева вы увидите поле «HTML-код виджета». Скопируйте скрипт видео-виджета для вставки на сайт.
3) Перейдите в редактор файлов вашего сайта на хостинге. Добавьте скопированный код внутрь тега <head>, если хотите, чтобы видео-виджет отображался на всех страницах сайта. Или вставьте в любое место в HTML на странице (желательно ближе к закрывающему тегу </body>), если хотите, чтобы видео-виджет отображался только на данной странице. Если вы не знаете, как это сделать, обратитесь к разработчику сайта.
Видео-виджет работает асинхронно, то есть никак не увеличивает загрузку и не виляет на выполнение других скриптов на вашем сайте.
Как добавить видео-виджет на сайт на Тильда (Tilda)?
Выполните пункты 1 и 2, описанные выше.
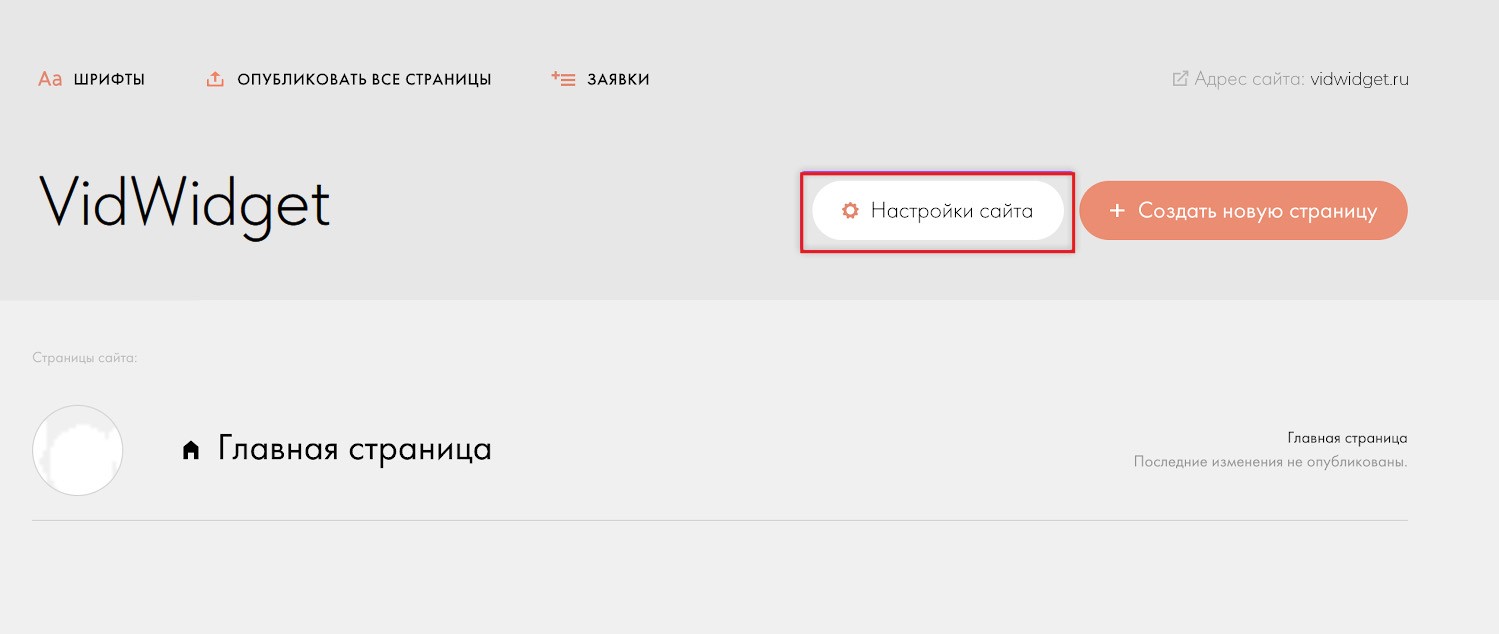
Чтобы добавить видеовиджет на сайт на Тильде, перейдите в панель администрирования сайта.
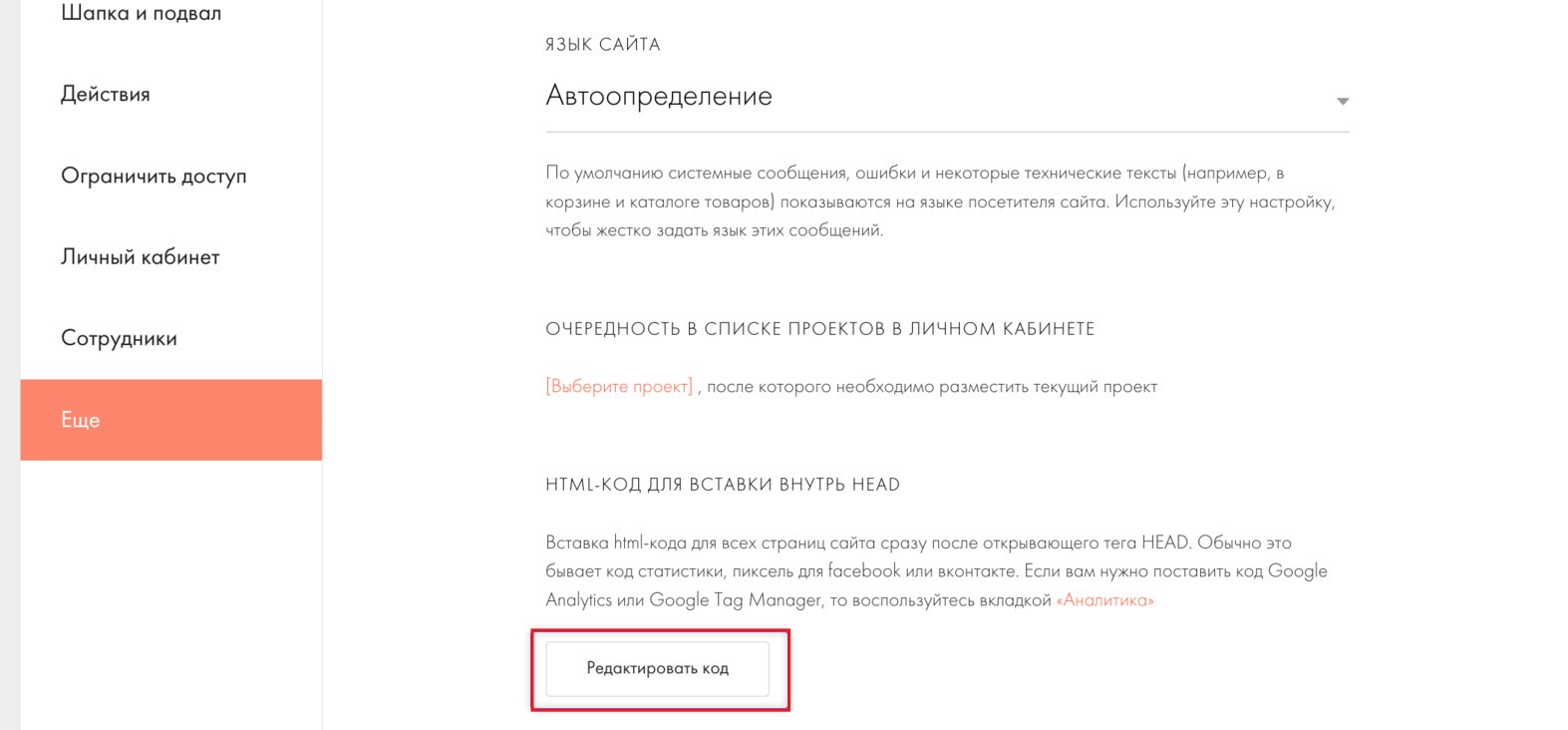
Откройте настройки сайта и в боковом меню нажмите пункт «Ещё». Найдите пункт «HTML-код для вставки внутрь Head» и нажмите кнопку «Редактировать код».
Просто вставьте скопированный ранее код видео-виджета в поле. Нажмите «Сохранить» и переопубликуйте все страницы сайта, чтобы изменения отобразились.
Готово! Видео-виджет добавлен на все страницы сайта на Тильда. Проверьте, что видео-виджет появился на сайте (не забудьте переопубликовать страницы, чтобы сбросить кэш).
Если вы хотите вставить видеовиджет только на определенную страницу сайта на Тильде. То перейдите в редактирование данной страницы.
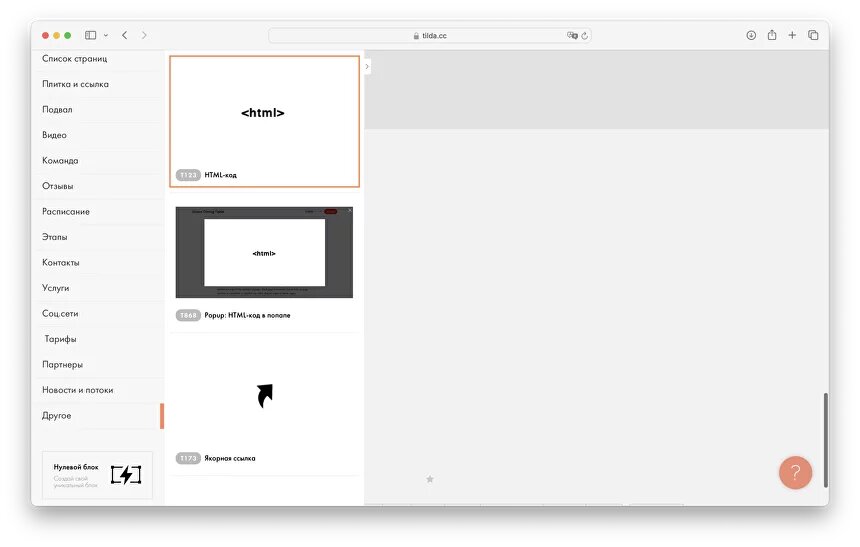
Для вставки кода используйте блок T123 «HTML-код» или элемент HTML в Zero (Библиотека блоков –> Другое). Переместите блок в любое место страницы (мы рекомендуем добавлять его в конце страницы) и вставьте в поле для HTML скопированный ранее скрипт видеовиджета.
После внесения изменений, опубликуйте страницу. Проверьте, что виджет отобразился.
Как добавить видео-виджет на сайт на WordPress (WP)?
Выполните пункты 1 и 2 описанные выше.
Прежде чем устанавливать скрипт видео-виджета на сайт на Вордпресс, мы рекомендуем установить любой плагин, позволяющий редактировать теги <head> или footer на WP (например, плагин Head & Footer Code). Мы НЕ рекомендуем вносить изменения в исходных файлах WordPress, т.к. после каждого обновления, внесённые вами изменения могут пропадать.
Пример установки скрипта видео-виджета через плагин Head & Footer Code на WP
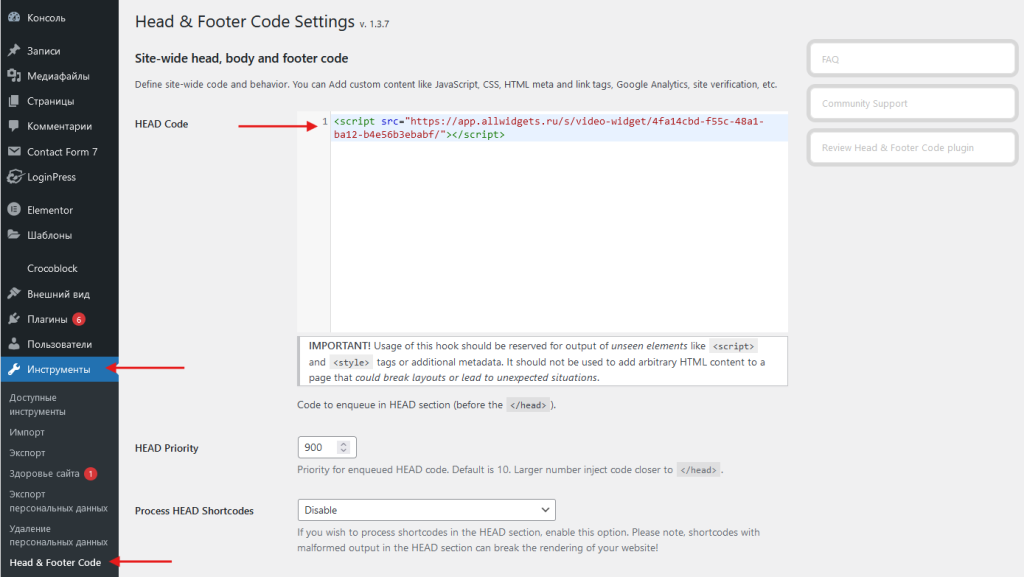
Перейдите в панель администрирования WordPress. В боковом меню выберите «Инструменты» -> «Head & Footer Code». Вставьте скопированный ранее скрипт видеовиджета в поле HEAD Code.
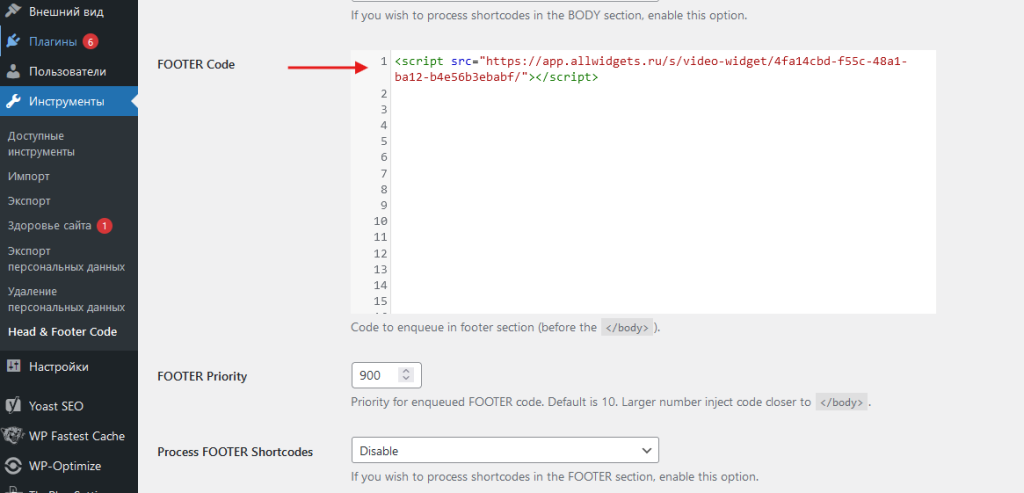
Либо вы можете вставить скрипт в поле FOOTER Code ниже. Этот код вставляется перед закрывающим тегом </body>, что может помочь устранить какие-либо конфликты на сайте, в случае их возникновения.
Сохраните изменения. Если на сайте используется кэшер, то очистите кэш, чтобы виджет отобразился на сайте.
Если вы не хотите устанавливать дополнительные плагины
Мы НЕ рекомендуем вносить изменения в исходных файлах WordPress, т.к. после каждого обновления, внесённые вами изменения могут пропадать.
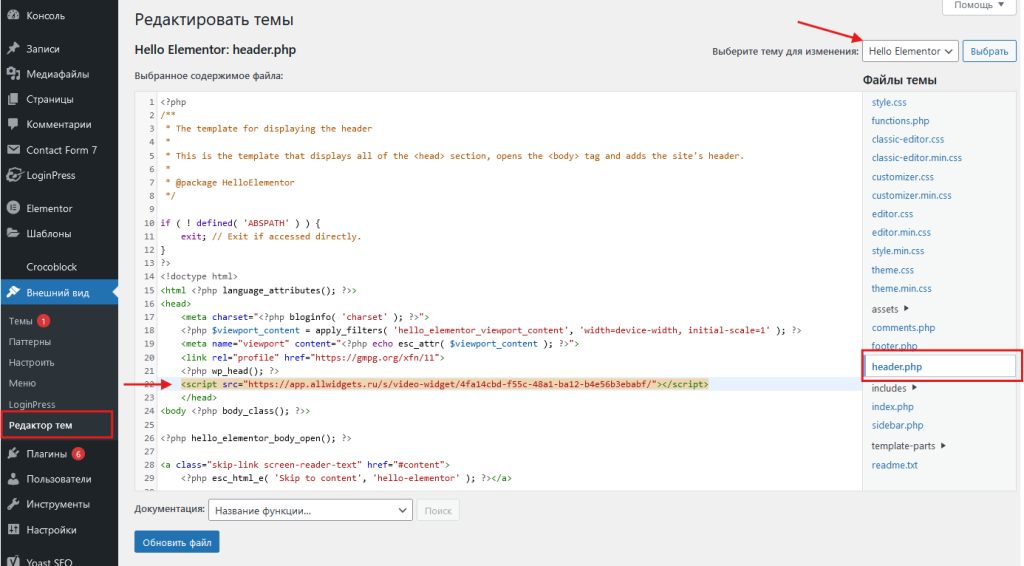
Чтобы внести изменения в исходных файлах WordPress и установить скрипт видеовиджета на сайт на WP, перейдите в панель администрирования, в меню выберите «Внешний вид» -> «Редактор тем». Подтвердите, что вы понимаете, что делаете.
Выберите установленную на сайте тему для изменения справа вверху. Найдите файл темы «header.php» справа. В нём найдите закрывающий тег </head>. Прямо перед ним вставьте скопированный ранее код видеовиджета.
Обновите файл. Если на сайте используется кэшер, то очистите кэш, чтобы виджет отобразился на сайте. Проверьте изменения на сайте.
Готово! Видео-виджет на WordPress вставлен.