Благодарим за регистрацию в сервисе Все Виджеты. Вы приняли верное решение. Но что же делать дальше? Как сделать свой первый виджет историй?
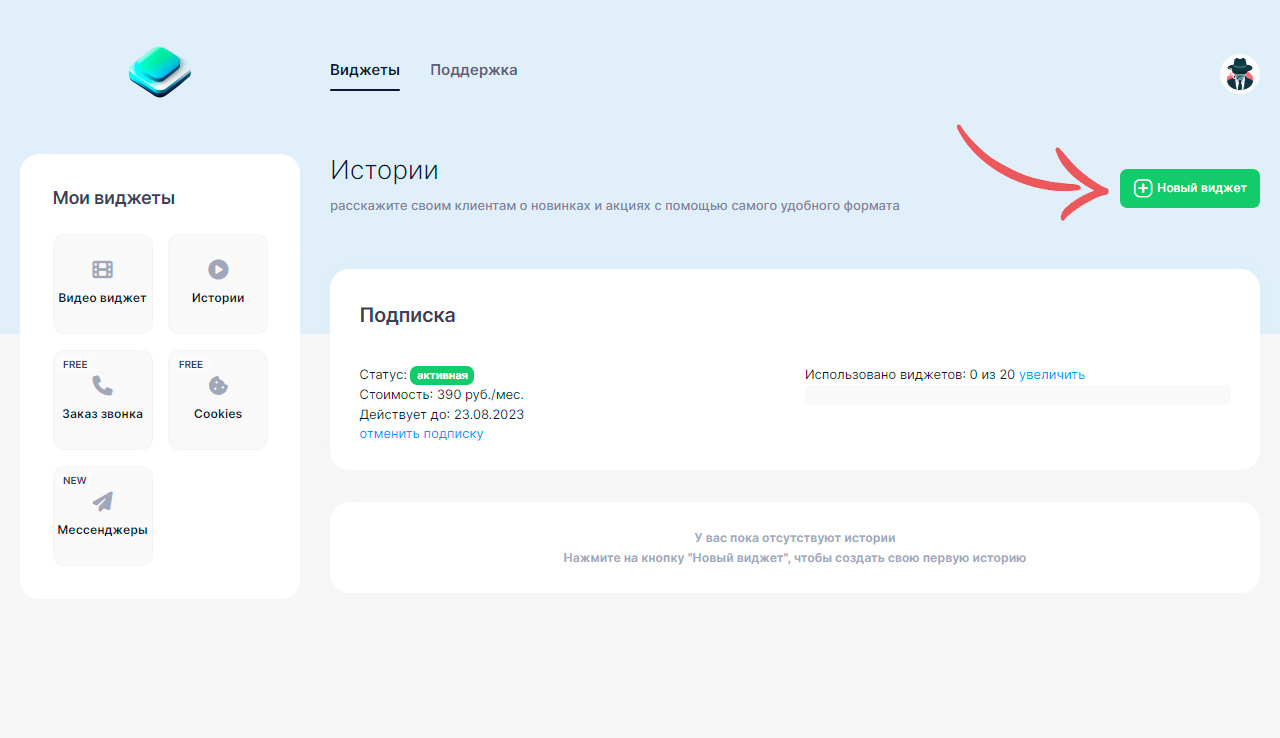
После регистрации перейдите в Личный кабинет и выберите Истории в главном меню.
Для создания нового виджета нажмите на кнопку “Новый виджет”.
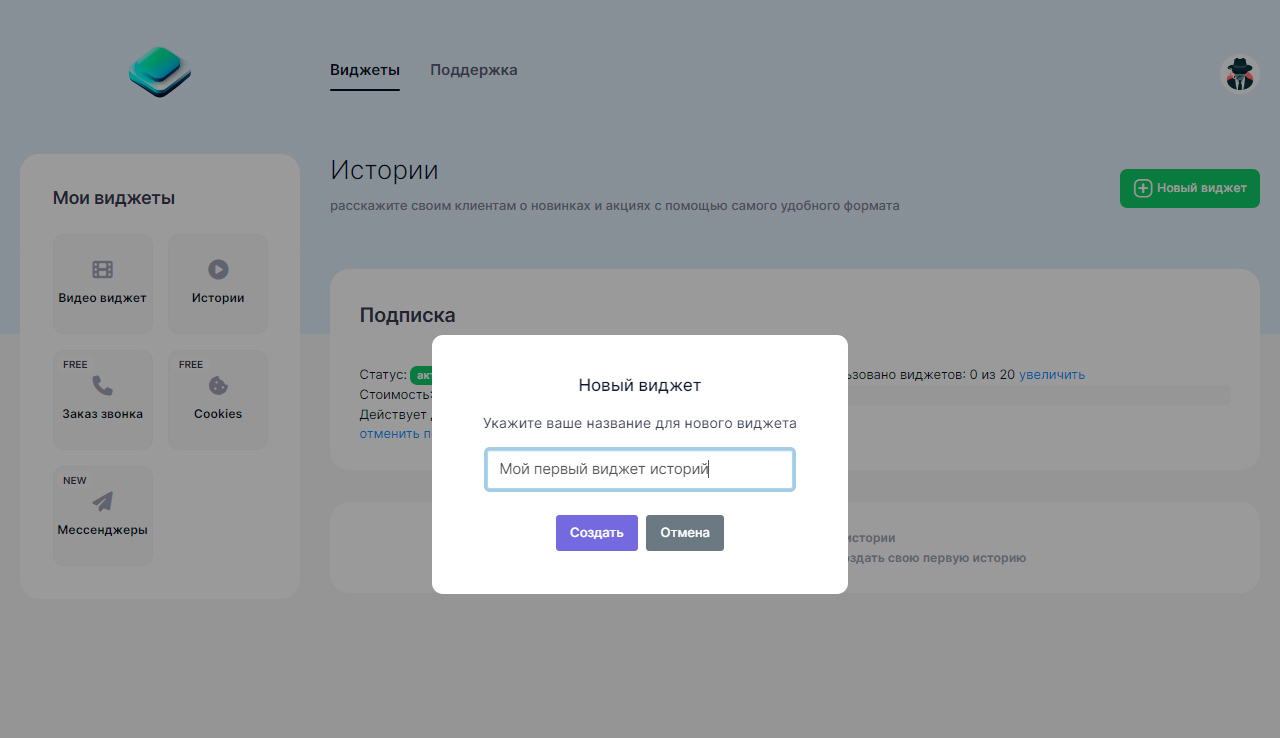
Укажите любое название для вашего виджета. Это название будет демонстрироваться только для вас в личном кабинете для более удобной навигации.
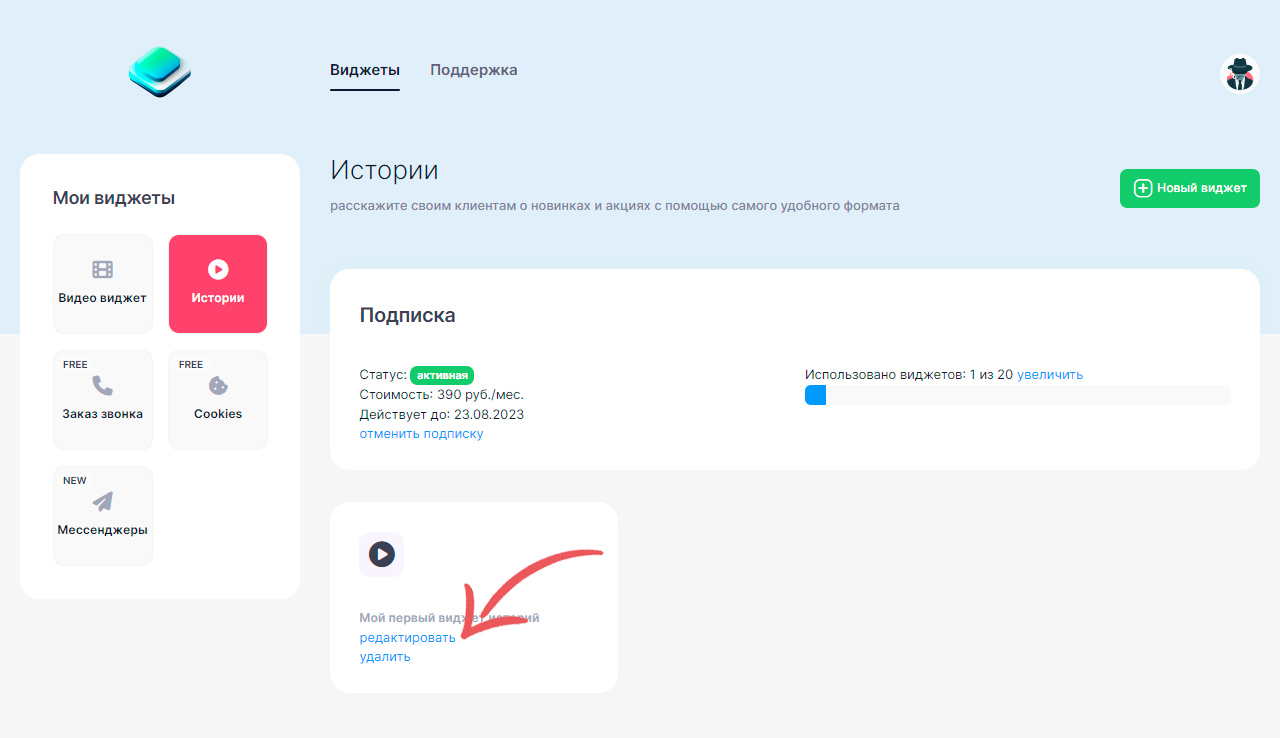
Теперь вам необходимо перейти к редактированию вашего нового виджета.
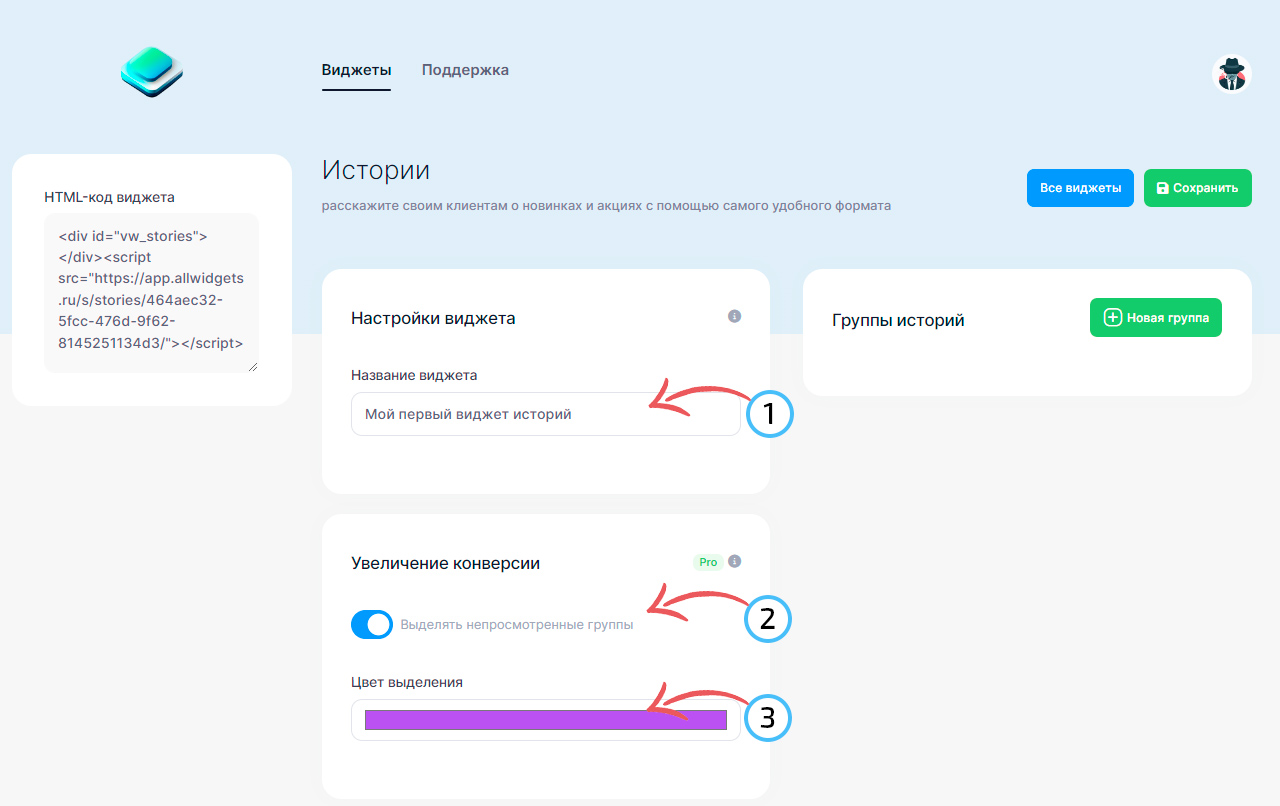
В настройках виджета вам будут доступны два блока в левой части экрана.
1. Название виджета — в первом блоке вы можете изменить внутреннее название вашего виджета.
2. Выделять не просмотренные группы — если у вас активна подписка Pro, вы можете добавить возможность выделения тех историй, которые пользователь еще не видел, чтобы привлечь его внимание к этим историям

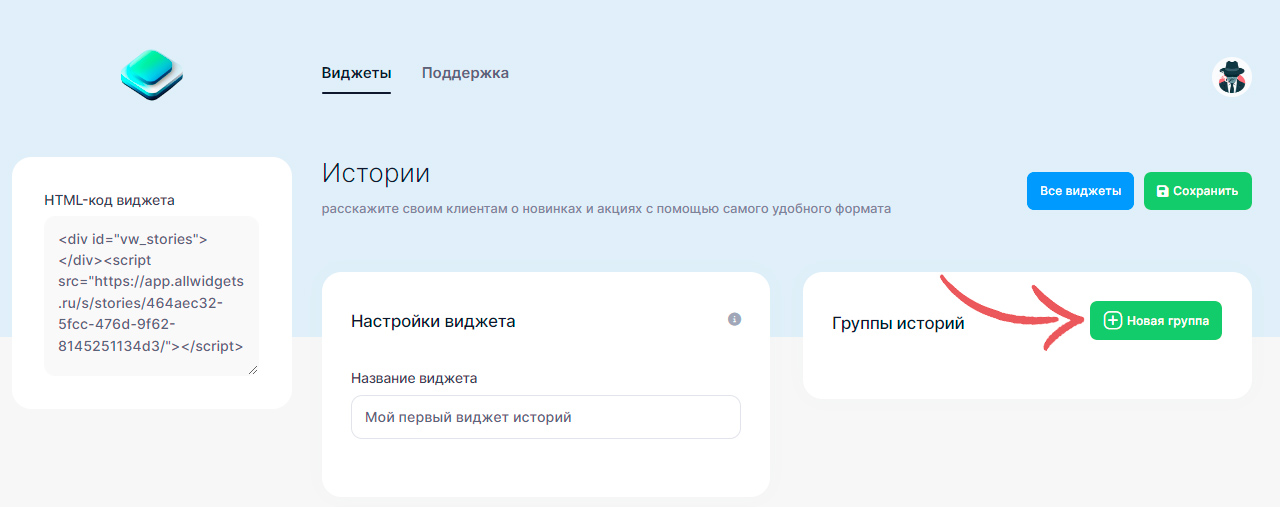
Теперь перейдем в группам историй. Ваши истории могут быть объединены в группы, например, по схожим тематикам. Для начала создадим нашу первую группу историй.
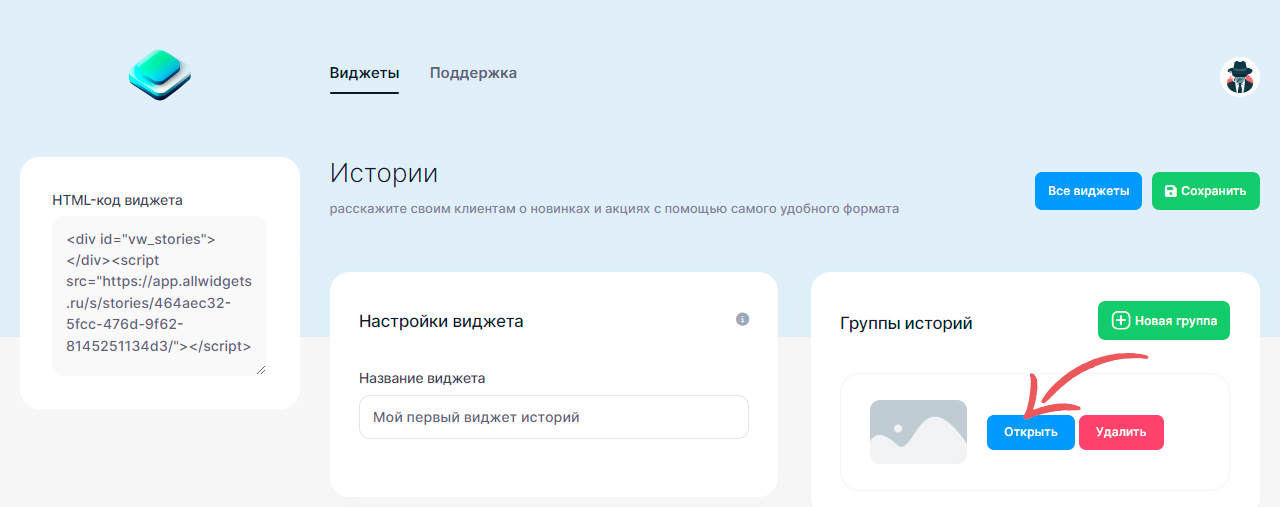
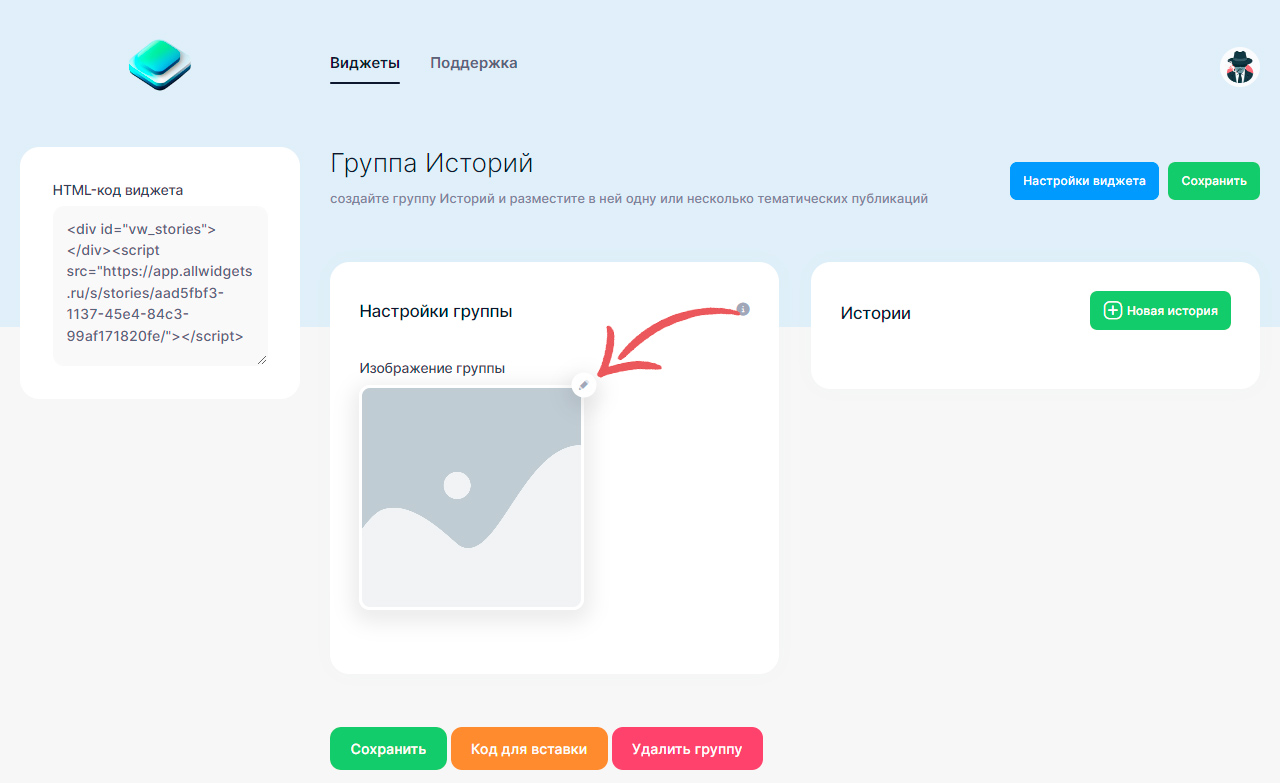
Перейдем к редактированию созданной группы
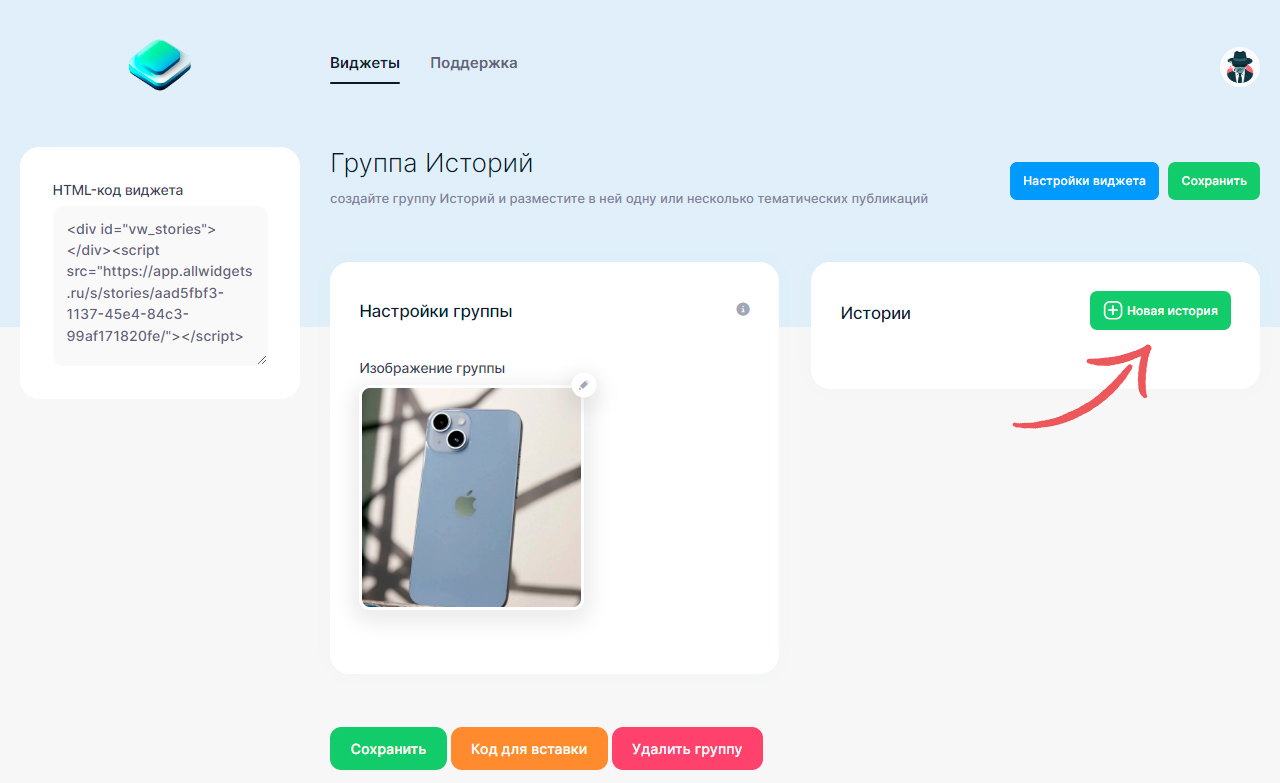
Загрузите изображение для созданной группы. Именно эти изображения увидит пользователь на вашем сайте, перед тем как откроет сами истории, расположенные в группах.
Старайтесь использовать квадратные изображения с разрешением до 200 x 200 px.

Теперь добавим первую историю в нашу группу
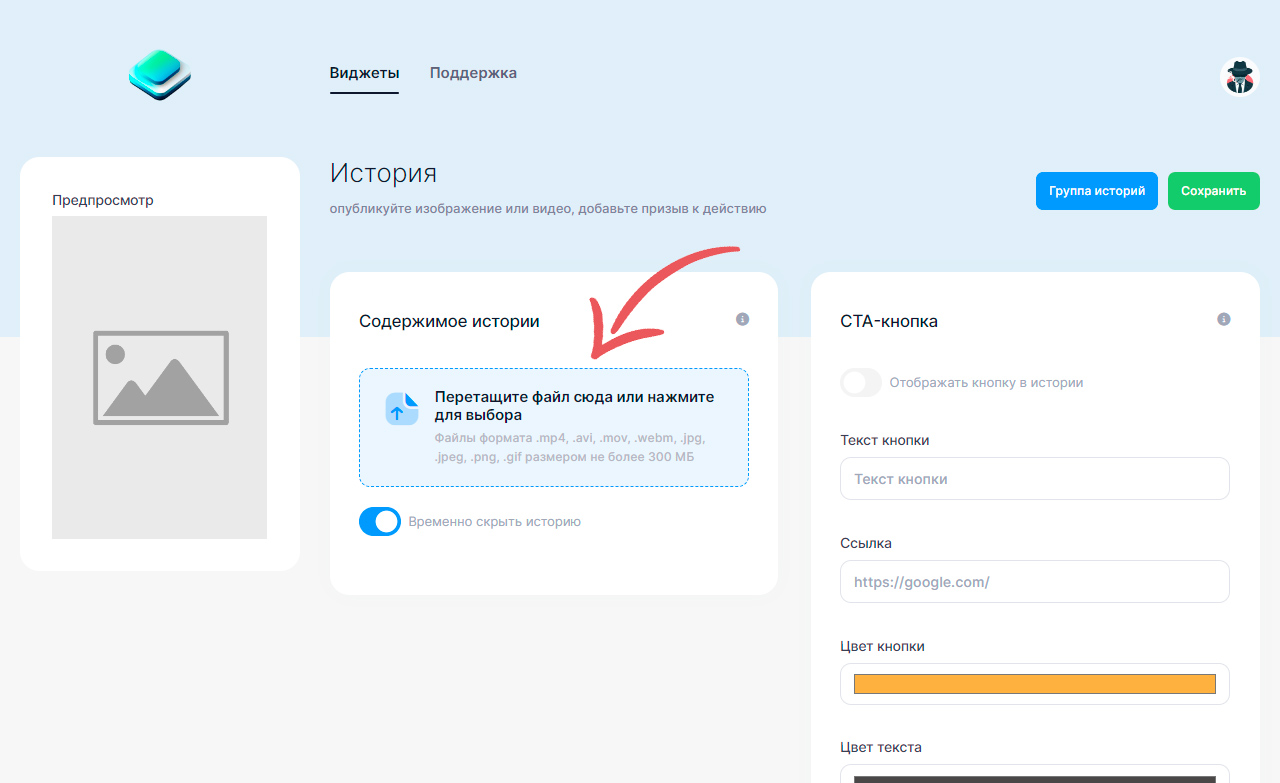
И перейдем к редактированию этой истории
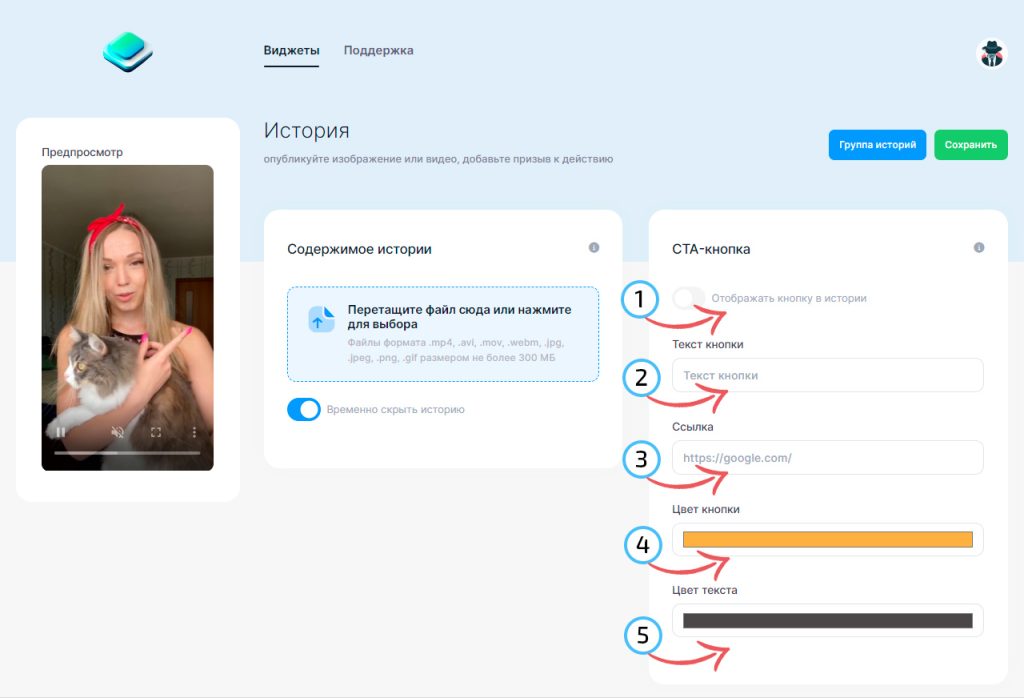
Нажмите по голубому полю для выбора медиафайла или перетащите медиафайл в это пространство, чтобы загрузить.
Вы можете использовать как изображения, так и видеоролики.
Для наилучшей совместимости, рекомендуется использовать квадратные изображения или видео с разрешением 1200 x 1200 px. При этом, основная информация должна находиться в центральной части и иметь соотношение сторон 9:16.
В большинстве случаев истории открываются в вертикальном положении с разрешением 9:16, тем не менее, на смартфонах с широким экраном и нестандартным соотношением сторон, разрешение историй может также отличаться (измениться вплоть до 1:1)
Для подготовки макетов, рекомендуем воспользоваться шаблоном.
После загрузки истории — дождитесь её обработки. Обычно это занимает до нескольких минут.
В каждую историю вы можете добавить CTA-кнопку, которая позволит перейти пользователю к нужной странице
1. Отображать кнопку в истории — используйте эту настройку, если хотите добавить CTA-кнопку
2. Текст кнопки — это параметр отвечает за содержание текста в кнопке. Не используйте длинные заголовки, чтобы кнопка не отнимала слишком много места в виджете и не загораживала ваше видео.
3. Ссылка – URL-адрес страницы на которую должна вести CTA-кнопка при нажатии.
4. Цвет кнопки – это HEX-код для заливки CTA-кнопки.
5. Цвет текста – это HEX-код для цвета текста, который расположен на CTA-кнопке.

По завершению редактирования настроек — обязательно сохраните изменения.
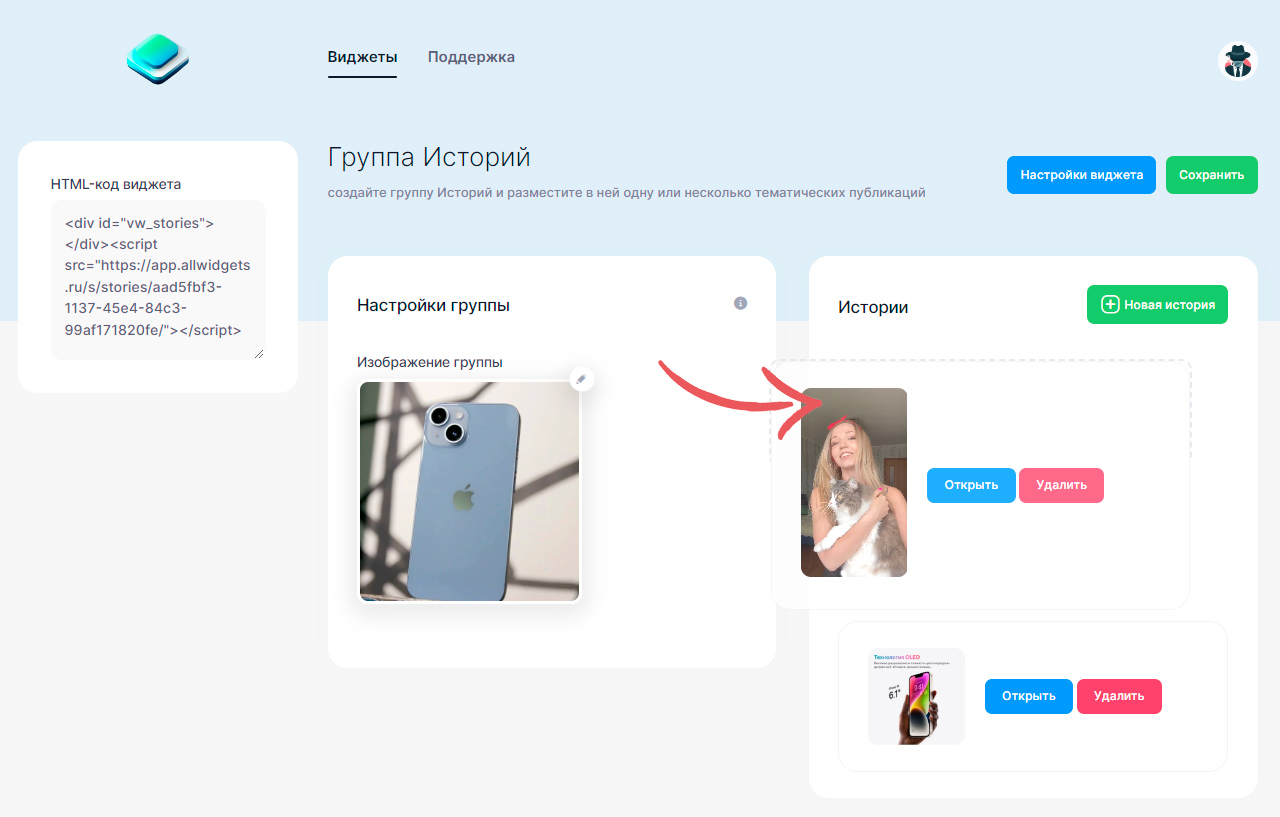
При необходимости, вы всегда можете изменить сортировку групп и историй, просто нажав на изображение группы/истории.
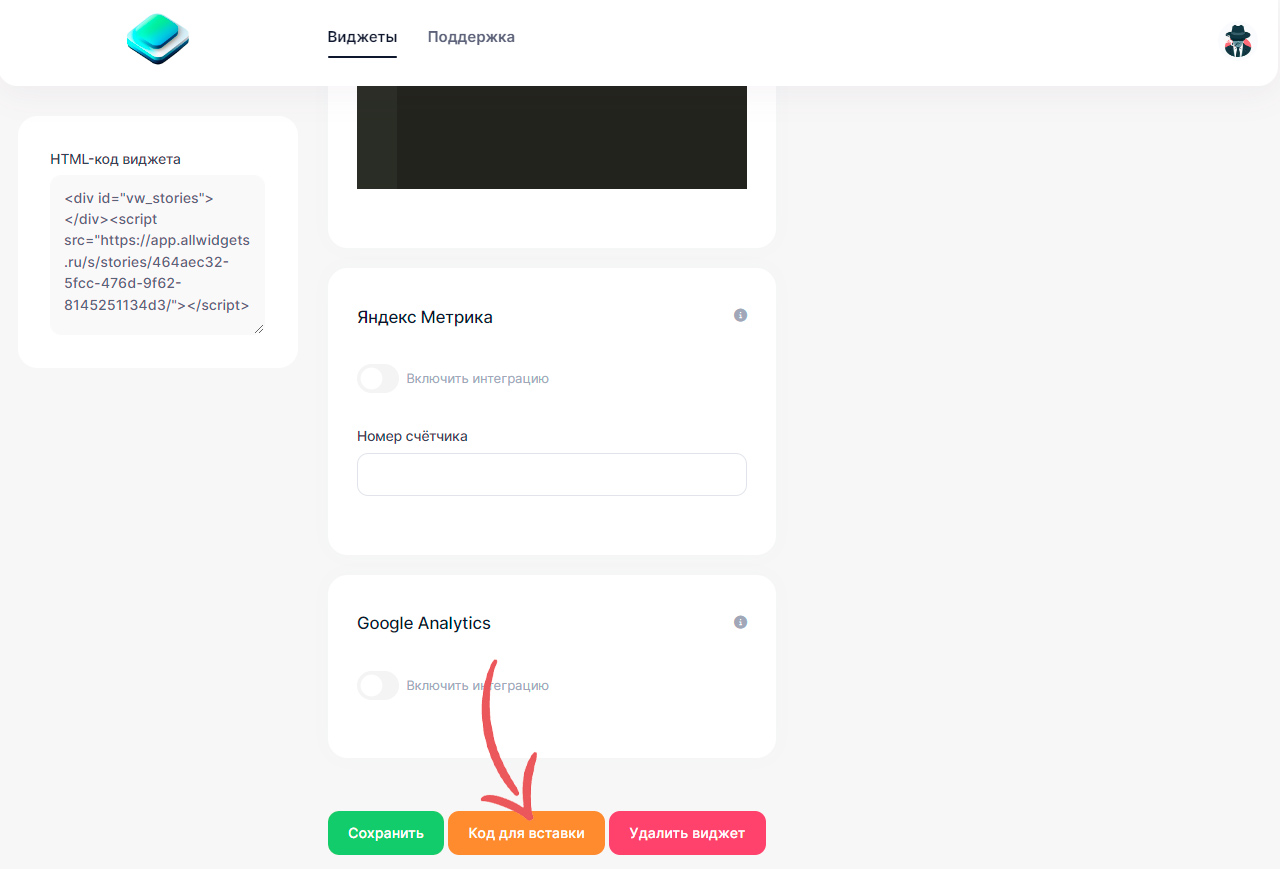
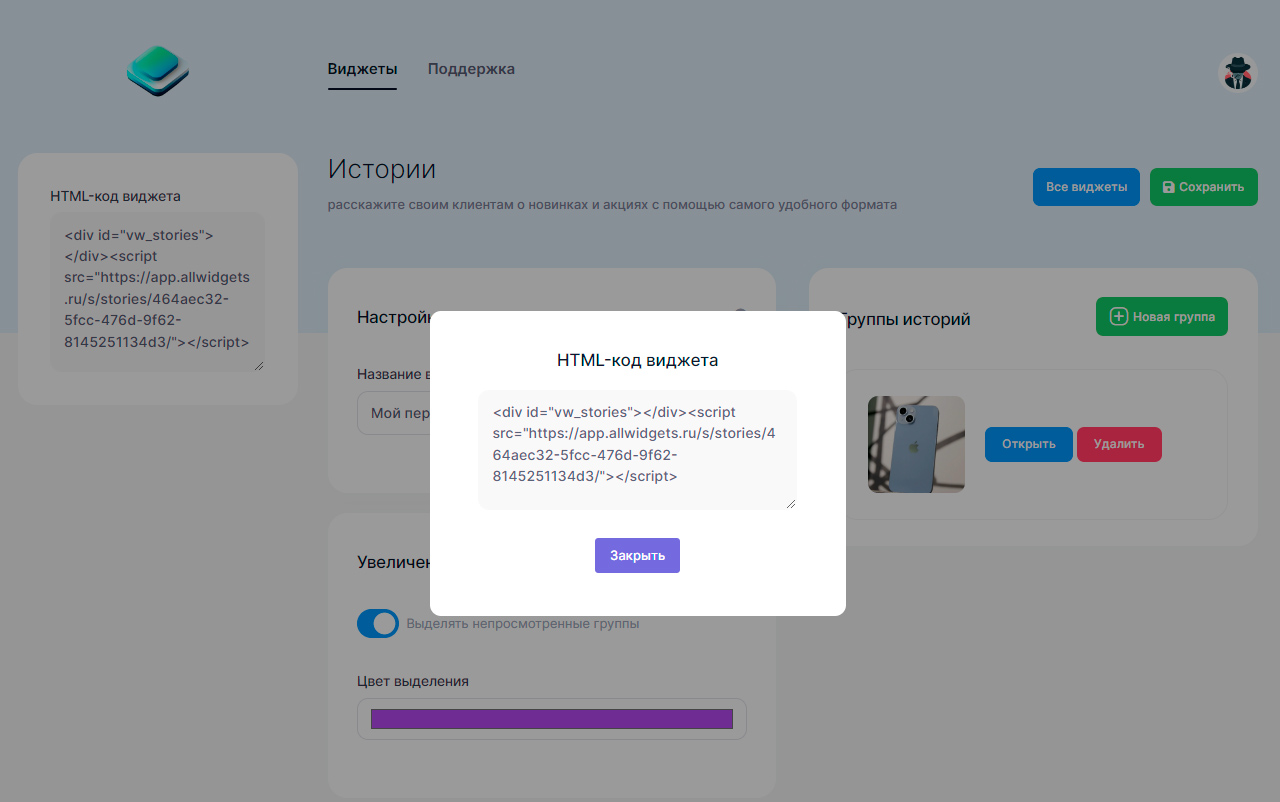
Настройка завершена. Теперь вы можете нажать на кнопку «Код для вставки», чтобы получить HTML-код для размещения на вашем веб-сайте.
Обратите внимание, HTML-код виджета необходимо разместить именно в том месте вашего веб-сайта, где вы хотите, чтобы появился блок историй.