Практически все современные сайты используют файлы cookies так или иначе. Они значительно упрощают и ускоряют работу сайта, благодаря использованию автозаполнений, управления сессиями, кеширования данных. Кукис позволяют проводить интеграцию с различными сервисами и собирать аналитику пользователей. При установке любого счетчика аналитики ваш сайт будет работать со сторонними куками. При использовании любых CMS для сайта – они также будут работать с куками пользователей. Не удивительно, что регулирующие органы пытаются контролировать работу с личными данными пользователей, содержащихся в cookies, и обязывают сайты выводить предупреждение об использовании cookie на сайте и получать согласие пользователей на их использование.
Здесь мы расскажем, как легко и без заморочек поставить код cookie себе на сайт, чтобы соблюдать законодательство (ФЗ-152 «О персональных данных») и спокойно использовать все преимущества от работы с куками.
Но сперва рекомендуем вам ознакомится с инструкцией «Начало работы» с Cookies, чтобы быстро создать свой первый виджет кукис для сайта.
Этап 1
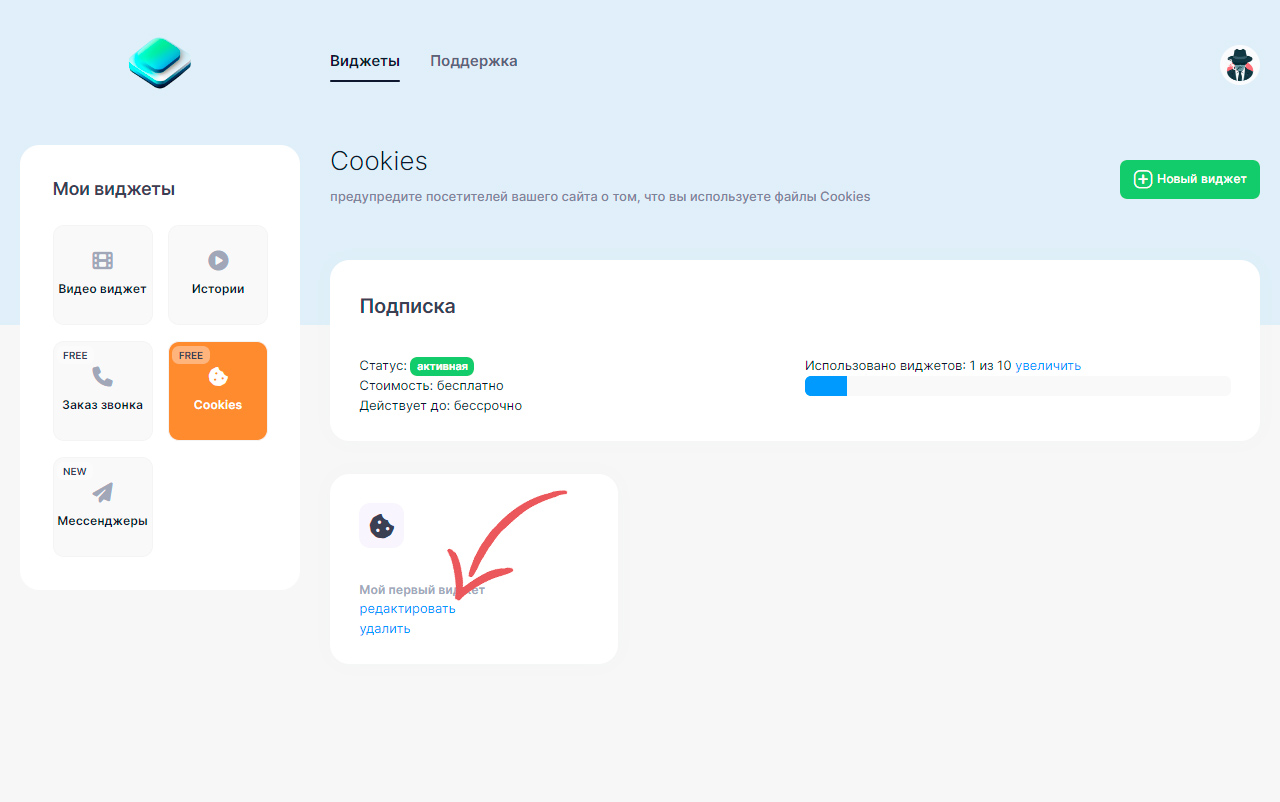
Чтобы установить куки на сайт, перейдите в Личный кабинет. На странице Виджетов найдите и выберете в Моих виджетах «Cookies». Выберите созданный виджет куки и нажмите ссылку «Редактировать».
Этап 2
Слева вы увидите поле «HTML-код виджета». Скопируйте скрипт куки для вставки на сайт.
Этап 3
Перейдите в редактор файлов вашего сайта на хостинге. Добавьте скопированный код внутрь тега <head>, если хотите, чтобы уведомление о куки отображалось на всех страницах сайта. Или вставьте в любое место в HTML на странице (желательно ближе к закрывающему тегу </body>), если хотите, чтобы сообщение о куках отображалось только на данной странице. Если вы не знаете, как это сделать, обратитесь к разработчику сайта.
Скрипт куки работает асинхронно, то есть никак не увеличивает загрузку и не виляет на выполнение других скриптов на вашем сайте.
Как добавить куки на сайт на Тильда (Tilda)?
Выполните этапы 1 и 2, описанные выше.
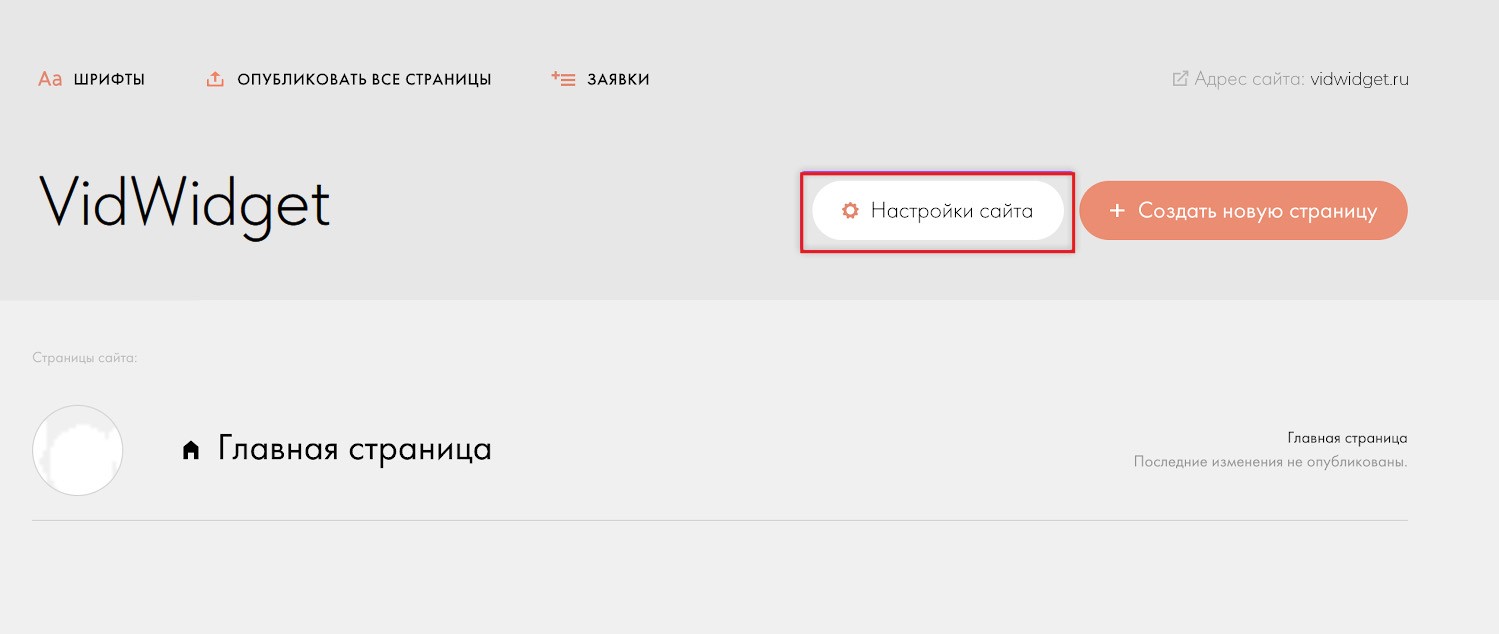
Чтобы подключить куки на сайт на Тильде, перейдите в панель администрирования сайта.
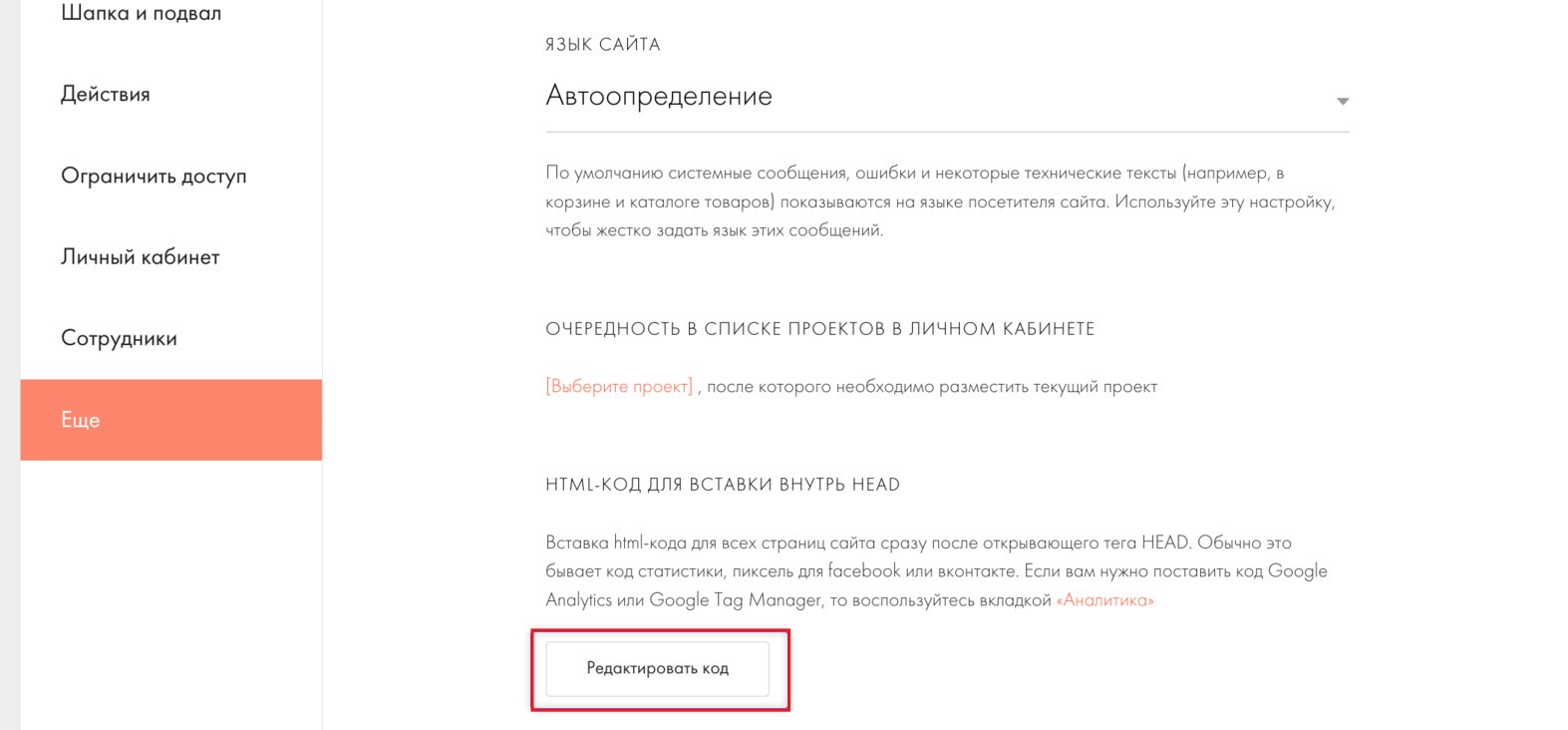
Откройте настройки сайта и в боковом меню нажмите пункт «Ещё». Найдите пункт «HTML-код для вставки внутрь Head» и нажмите кнопку «Редактировать код».
Просто вставьте скопированный ранее код cookies в поле. Нажмите «Сохранить» и переопубликуйте все страницы сайта, чтобы изменения отобразились.
Готово! Текст сообщения про кукис с политикой добавлен на все страницы сайта на Тильда. Проверьте, что уведомление о куках появилось на сайте (не забудьте переопубликовать страницы, чтобы сбросить кэш).
Если вы хотите сделать файлы куки только на определенной странице сайта на Тильде. То перейдите в редактирование данной страницы.
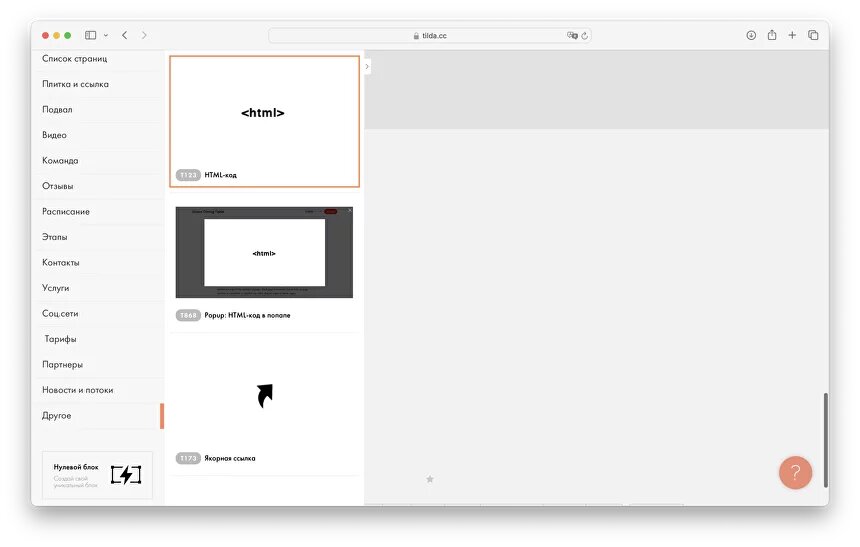
Для вставки кода используйте блок T123 «HTML-код» или элемент HTML в Zero (Библиотека блоков –> Другое). Переместите блок в любое место страницы (мы рекомендуем добавлять его в конце страницы) и вставьте в поле для HTML скопированный ранее скрипт cookies.
После внесения изменений, опубликуйте страницу. Проверьте, что виджет отобразился.
Как добавить куки на сайт на WordPress (WP)?
Выполните этапы 1 и 2 описанные выше.
Прежде чем устанавливать куки на сайт на Вордпресс, мы рекомендуем установить любой плагин, позволяющий редактировать теги <head> или footer на WP (например, плагин Head & Footer Code). Мы НЕ рекомендуем вносить изменения в исходных файлах WordPress, т.к. после каждого обновления, внесённые вами изменения могут пропадать.
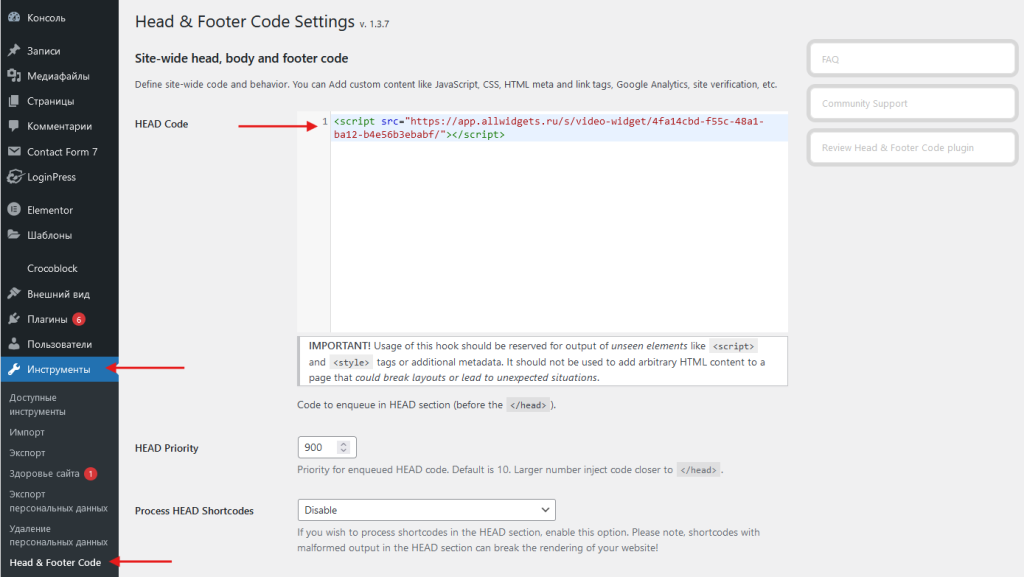
Пример установки скрипта файлов куки на сайт через плагин Head & Footer Code
Перейдите в панель администрирования WordPress. В боковом меню выберите «Инструменты» -> «Head & Footer Code». Вставьте скопированный ранее код куков в поле HEAD Code.
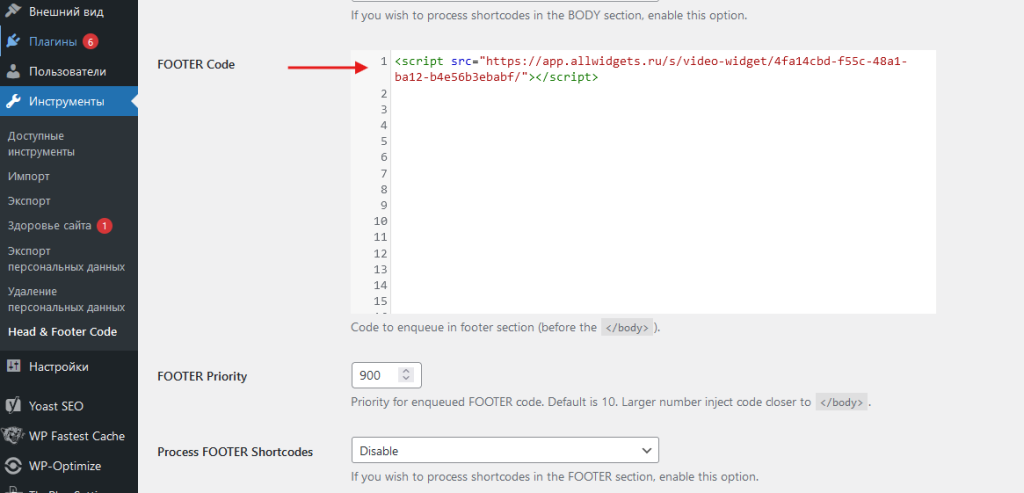
Либо вы можете вставить скрипт в поле FOOTER Code ниже. Этот код вставляется перед закрывающим тегом </body>, что может помочь устранить какие-либо конфликты на сайте, в случае их возникновения.
Сохраните изменения. Если на сайте используется кэшер, то очистите кэш, чтобы виджет отобразился на сайте.
Если вы не хотите устанавливать дополнительные плагины Вордпресс
Мы НЕ рекомендуем вносить изменения в исходных файлах WordPress, т.к. после каждого обновления, внесённые вами изменения могут пропадать.
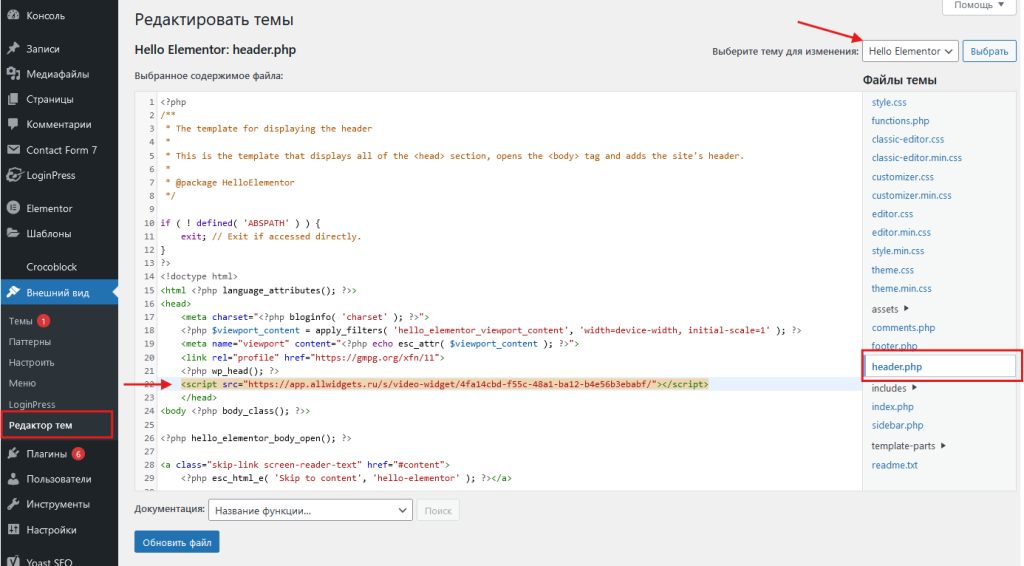
Чтобы внести изменения в исходных файлах WordPress, перейдите в панель администрирования WP, в меню выберите «Внешний вид» -> «Редактор тем». Подтвердите, что вы понимаете, что делаете.
Выберите установленную на сайте тему для изменения справа вверху. Найдите файл темы «header.php» справа. В нём найдите закрывающий тег </head>. Прямо перед ним вставьте скопированный ранее код куков.
Обновите файл. Если на сайте используется кэшер, то очистите кэш, чтобы виджет отобразился на сайте. Проверьте изменения на сайте.
Готово! Уведомление о cookie для сайта WordPress установлено без плагина.