Интеграция интерактивной Яндекс Карты на сайт — важный шаг для любого бизнеса, который хочет повысить удобство пользователей и упростить навигацию к своему офису, магазину или компании. В этой статье мы разберем, как сделать карту с помощью конструктора карт Яндекса, какие есть способы добавления карты на сайт и какие нюансы учитывать при использовании разных систем управления сайтом: WordPress, Tilda, Bitrix или HTML.
Зачем добавлять Яндекс Карту с адресом на сайт?
Яндекс Карты помогают клиентам быстро находить вашу локацию, сориентироваться и проложить маршрут, оценить пробки и даже видеть ближайшие станции метро. Карта увеличивает доверие к компании и положительно влияет на поисковое продвижение сайта.
К тому же внедрение Яндекс Карты на сайт можно реализовать без помощи программистов.
Вариант 1 – Через «Поделиться» или Яндекс Бизнес
Это самый простой способ вставить виджет Яндекс Карты для сайта. Получить код Яндекс карты для сайта можно прямо на самих Картах, без использования редактора карт Яндекса или регистрации где-либо. Для этого:
- Перейдите в сервис Яндекс Карты.
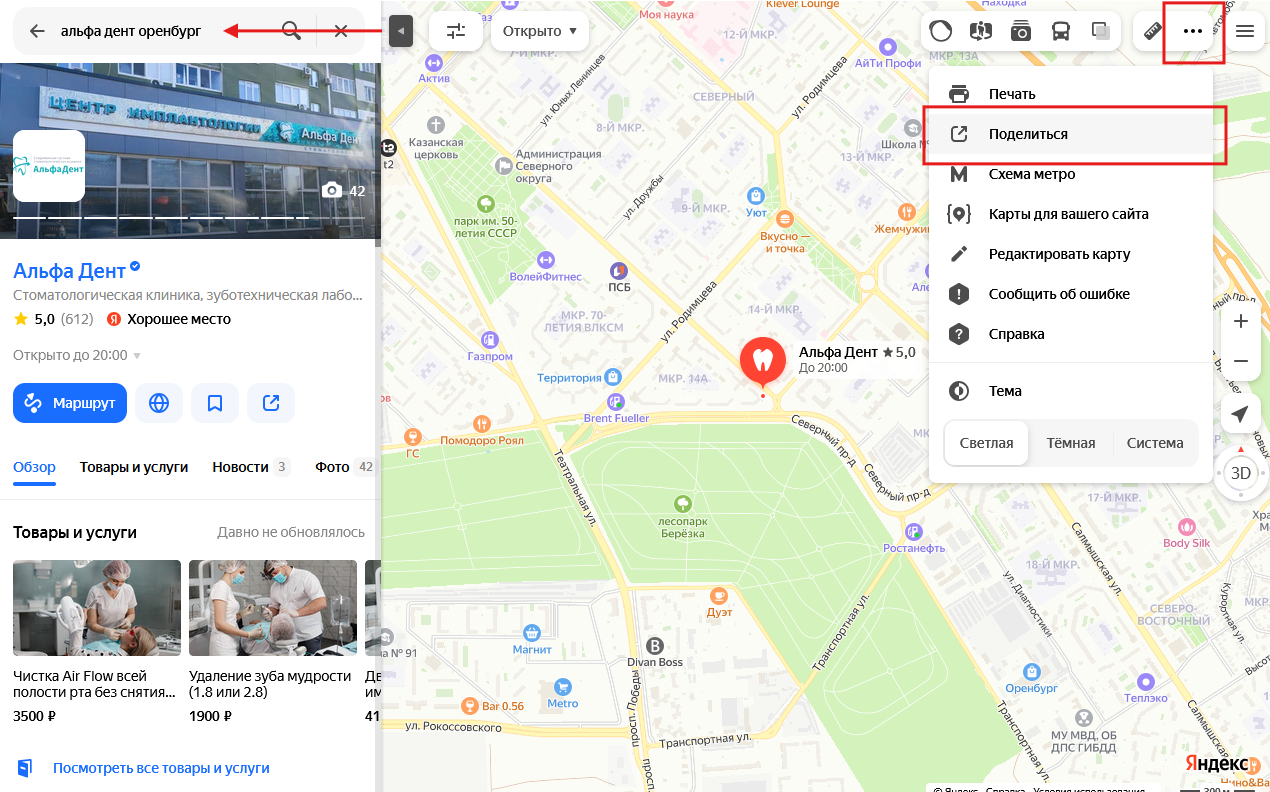
- Найдите нужный объект, адрес или организацию.
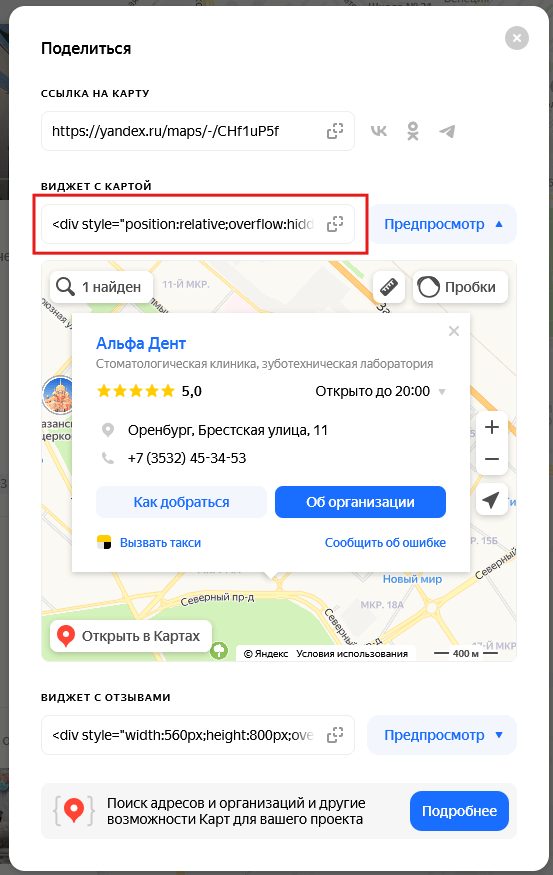
- Нажмите на троеточие в верхнем правом углу карты и выберите пункт в меню «Поделиться».

- Найдите «Виджет с картой» и скопируйте код карты Яндекс (можете открыть предпросмотр, чтобы увидеть, как будет выглядеть карта).

- Вставьте как обычный HTML-код на страницу сайта (подробнее как это сделать разберём далее в статье).
Скопированный код представляет собой div с включённым в него iframe – универсальный для встраивания Яндекс карты на любой сайт.
Аналогичный код Яндекс карты можно взять через Яндекс Бизнес (бывший Справочник):
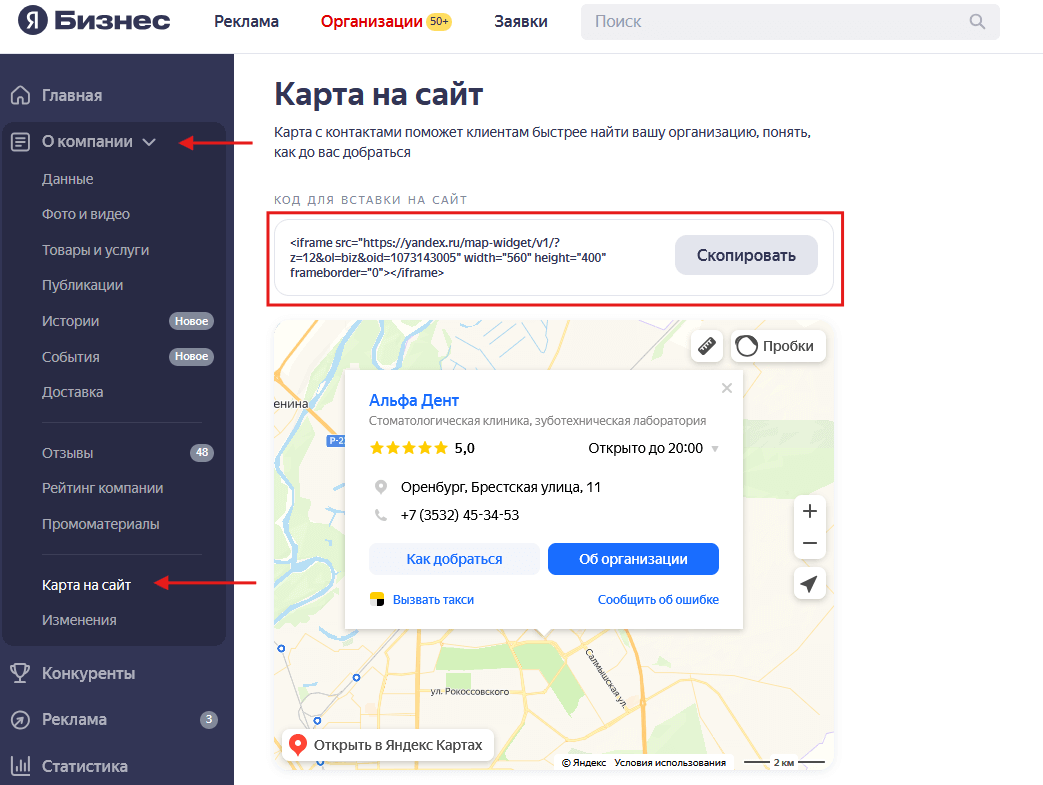
- Перейдите в личный кабинет организации в Яндекс Бизнесе.
- Разверните боковое меню «О компании» и найдите пункт «Карта на сайт».
- Скопируйте код для вставки на сайт.
- Вставьте в нужное место на сайт.

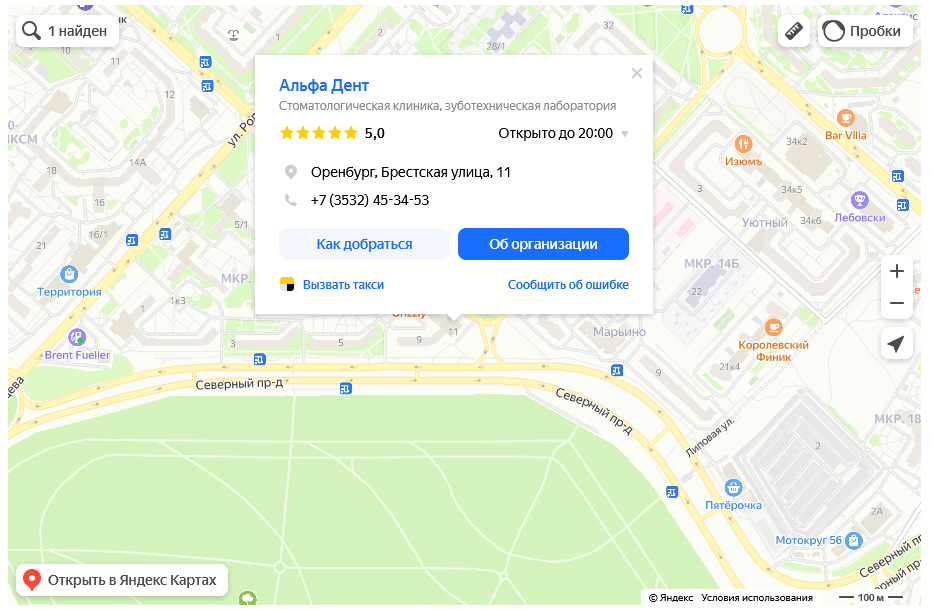
В виджете сразу отобразится открытая карточка объекта: название организации, рейтинг с Яндекс карт, данные о времени работы, адрес, телефон и две кнопки. Кнопка «Как добраться» открывает в новом окне карту с возможностью проложить маршрут до организации, а кнопка «Об организации» (также как и кнопка «Открыть в Яндекс Картах») открывает в отдельном окне ссылку на Яндекс Карты с подробной информацией по организации. Прямо с виджета можно вызвать такси к нужному адресу, открыв приложение Яндекс Go на телефоне. Также можно показать пробки.
Интерактивный виджет Яндекс карты (попробуйте перемещать и нажимать).
Карта является интерактивной, то есть её можно перемещать, изменять масштаб. Карта является адаптивной, то есть она подстраивается под разрешение экрана, в т.ч. автоматически растягивается на всю ширину блока.
Высота карты задана по умолчанию и составляет 400px. Однако, это значение можно поменять прямо в коде, найдя height=»400″ и поменяв высоту на свое значение, например, 600.
Такой способ быстро решает задачу — прикрепить карту Яндекс на сайт, не создавая её вручную. Но он менее гибкий по настройке, чем Конструктор карт Яндекс.
Кстати, с Яндекс карт на сайт также можно вставить отзывы об организации, смотрите инструкцию как это легко сделать.
Вариант 2 – Конструктор карт Яндекса: инструкция.
Что такое Конструктор Яндекс Карт и для чего он нужен
Конструктор карт от Яндекса — это бесплатный онлайн-сервис, с помощью которого можно создать собственную интерактивную карту. Этот простой генератор карт Яндекса для сайта позволяет:
- Добавлять свои метки, маршруты и зоны;
- Настраивать внешний вид карты и слои;
- Получать код Яндекс карты для вставки на сайт в формате iframe или JavaScript;
- Сохранить свою карту на Яндекс Диск, распечатать или поделиться ссылкой.
Конструктор Карт Яндекса удобен для создания визуально понятной схемы проезда до бизнеса или отображения расположения всех точек продаж.
Как создать карту в Конструкторе Яндекс Карт
Шаг 1. Открыть конструктор карт Яндекс
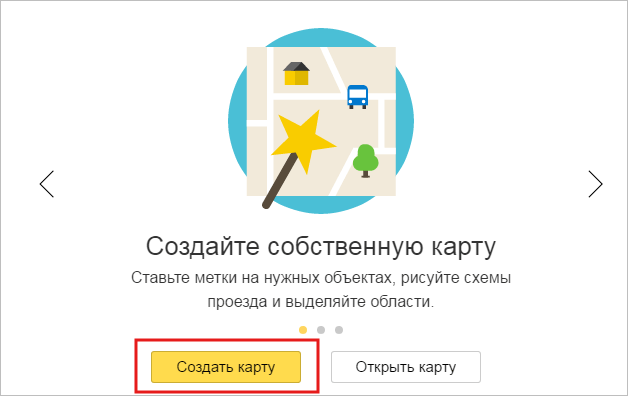
Чтобы пользоваться Конструктором карт Яндекс потребуется любая почта Яндекса. Зайдите на сайт Конструктора карт Яндекса под своей почтой и нажмите «Создать карту».
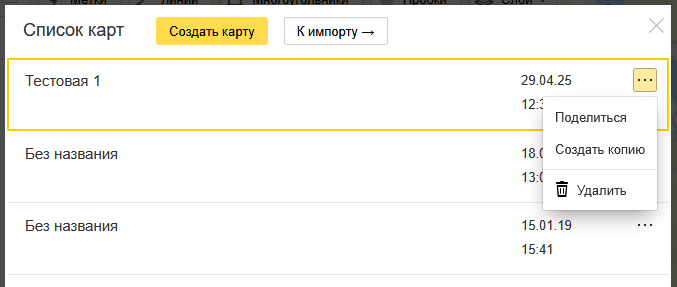
Все созданные вами карты в Конструкторе привязываются к почте Яндекса. Для доступа к «Моим картам» достаточно ещё раз войти в Конструктор карт Яндекс под своей почтой или нажать на кнопку справа вверху «Список карт». Вы можете создать несколько отдельных Яндекс карт для сайта и редактировать их через Конструктор.
Шаг 2. Добавить объекты
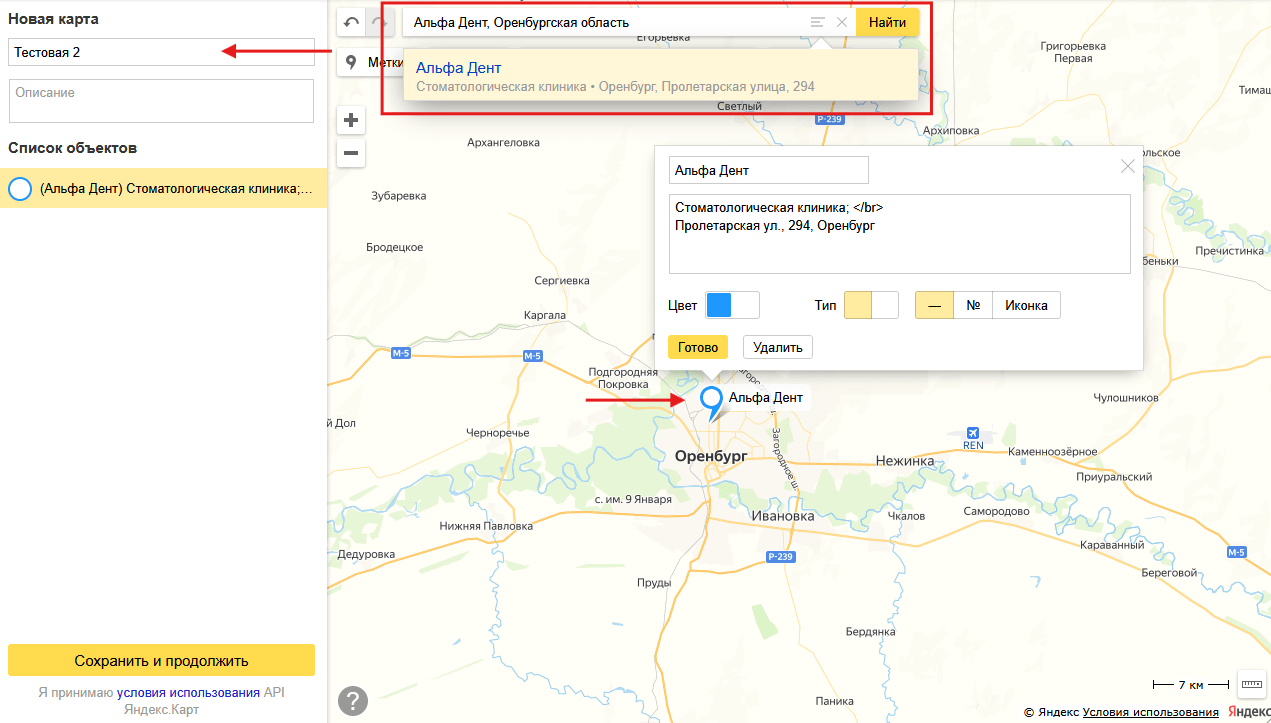
После создания карты, придумайте ей название, оно необходимо только для отображения в списке карт.
Воспользуйтесь поисковой строкой, чтобы быстро найти адрес на карте и добавить метку с ним. Поиск работает, как и на Яндекс картах: можно ввести адрес, название организации или даже координаты – Конструктор автоматически выдаст подсказки по установке новой метки.
В интерфейсе доступны 3 типа объектов для добавления на карту: метки, линии, многоугольники.
Работа с метками:
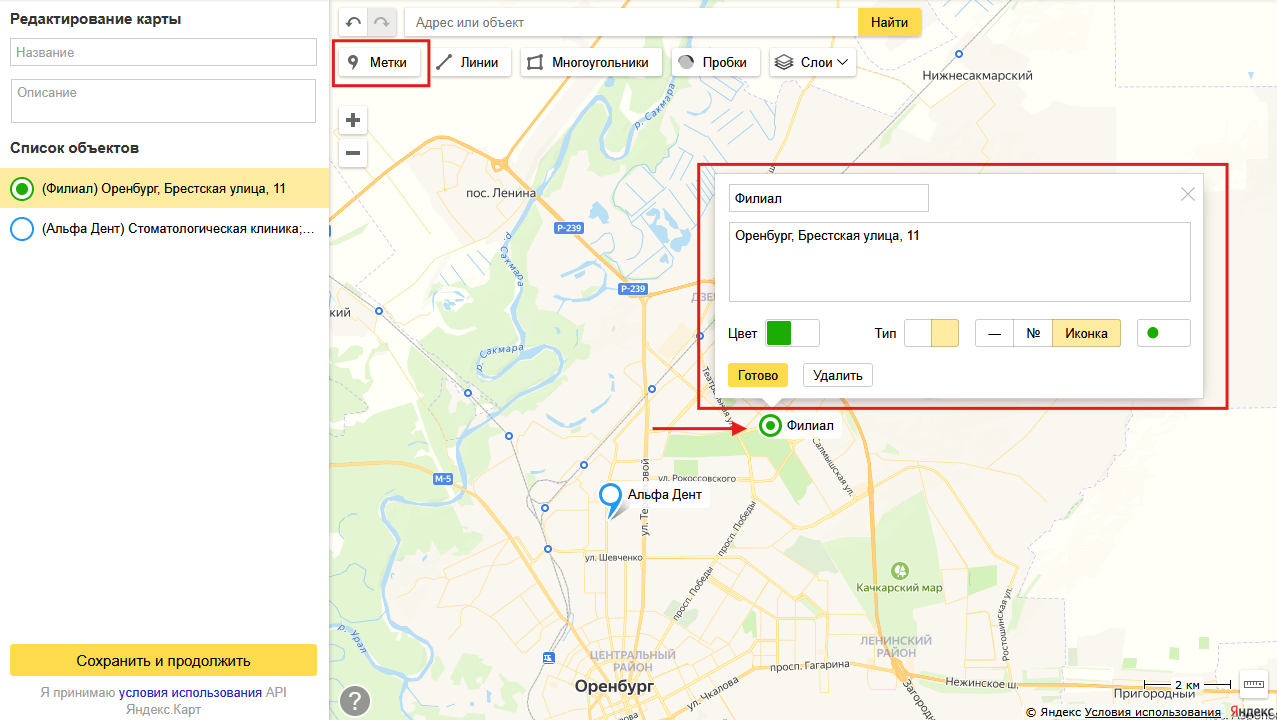
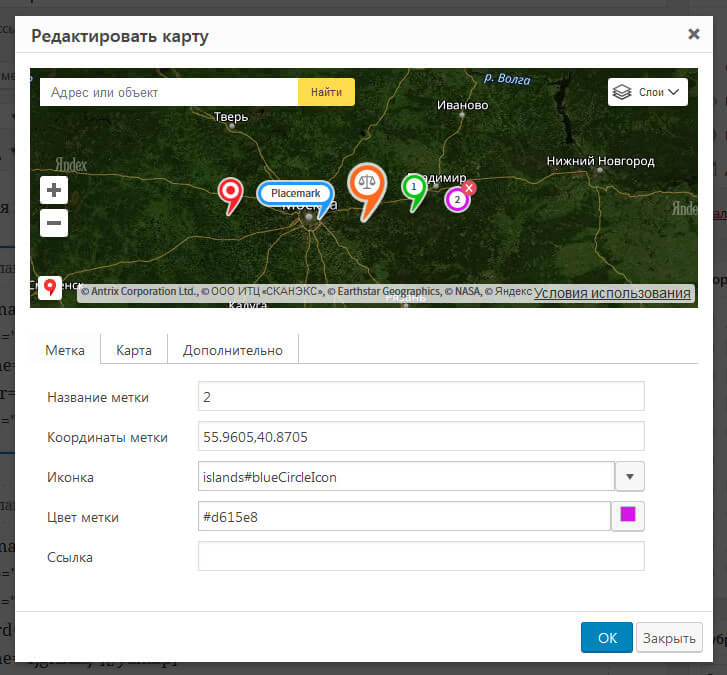
Выбрав инструмент Метки (Alt+P), вы можете поставить несколько своих меток на карту в любом месте. У меток вы можете задавать свой заголовок, описание, выбрать цвет, форму метки, добавить цифру или иконки. Для сохранения метки на карте нажмите кнопку «Готово», для удаления метки – «Удалить».
Работа с линиями:
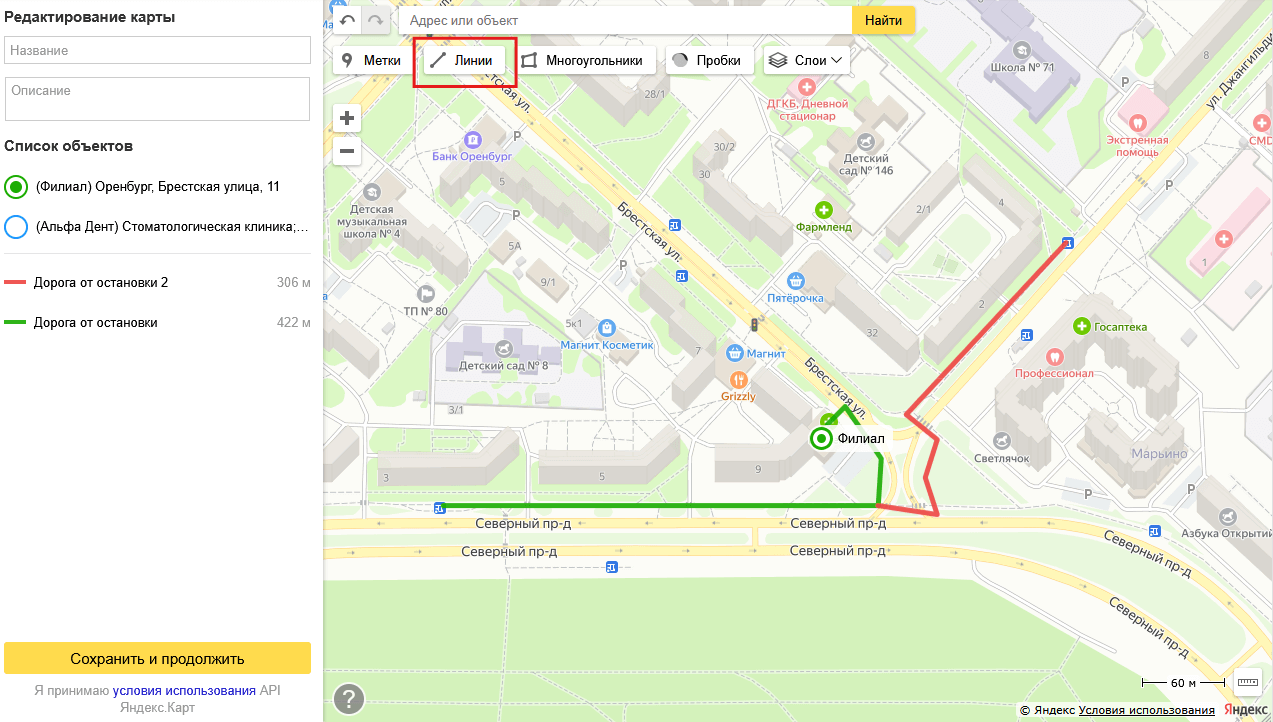
Выбрав инструмент Линии (Alt+L), вы можете нарисовать любые ломаные линии на карте. Например, нарисовать короткий путь от метро, остановки или от вокзала. После того, как вы нарисовали линию на карте, нажмите левой кнопкой мыши по последней поставленной точке и выберите пункт в контекстном меню «Завершить», чтобы сохранить готовую линию. Яндекс автоматически рассчитает длину линии в метрах. Линиям можно задать своё описание, цвет, толщину и прозрачность. Для сохранения изменений в линии на карте нажмите кнопку «Готово», для удаления метки – «Удалить».
Работа с многоугольниками:
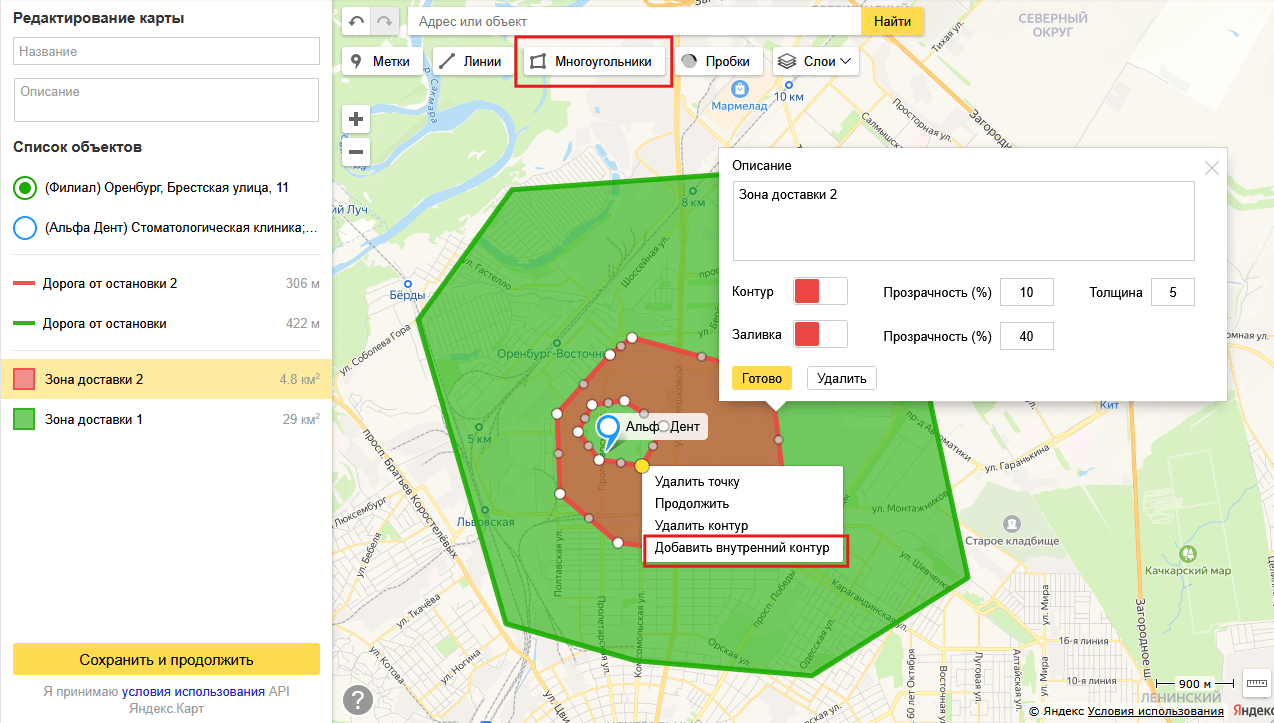
Выбрав инструмент Многоугольники (Alt+M), вы можете нарисовать любые ломаные фигуры на карте. Например, выделить районы доставки или обвести здание. После того, как вы нарисовали многоугольник на карте, нажмите на любую точку многоугольника левой кнопкой мыши и выберите пункт «Завершить». Яндекс автоматически рассчитает площадь многоугольника в квадратных километрах. Многоугольникам можно задать своё описание, цвет, прозрачность и толщину контура, а также цвет и прозрачность заливки фигуры. Для сохранения изменений нажмите кнопку «Готово», для удаления метки – «Удалить».
Если вы хотите нарисовать один многоугольник внутри другого, то рекомендуем сперва рисовать более крупный, чтобы более мелкий наложился поверх крупного, так как перенести их будет нельзя. Также можно вырезать часть заливки из многоугольника, нажав на точку контура левой кнопкой мыши и выбрав в меню пункт «Добавить внутренний контур».
Все добавленные объекты на карту отображаются в левом боковом меню, где их можно выбрать и редактировать. Все объекты группируются по типу.
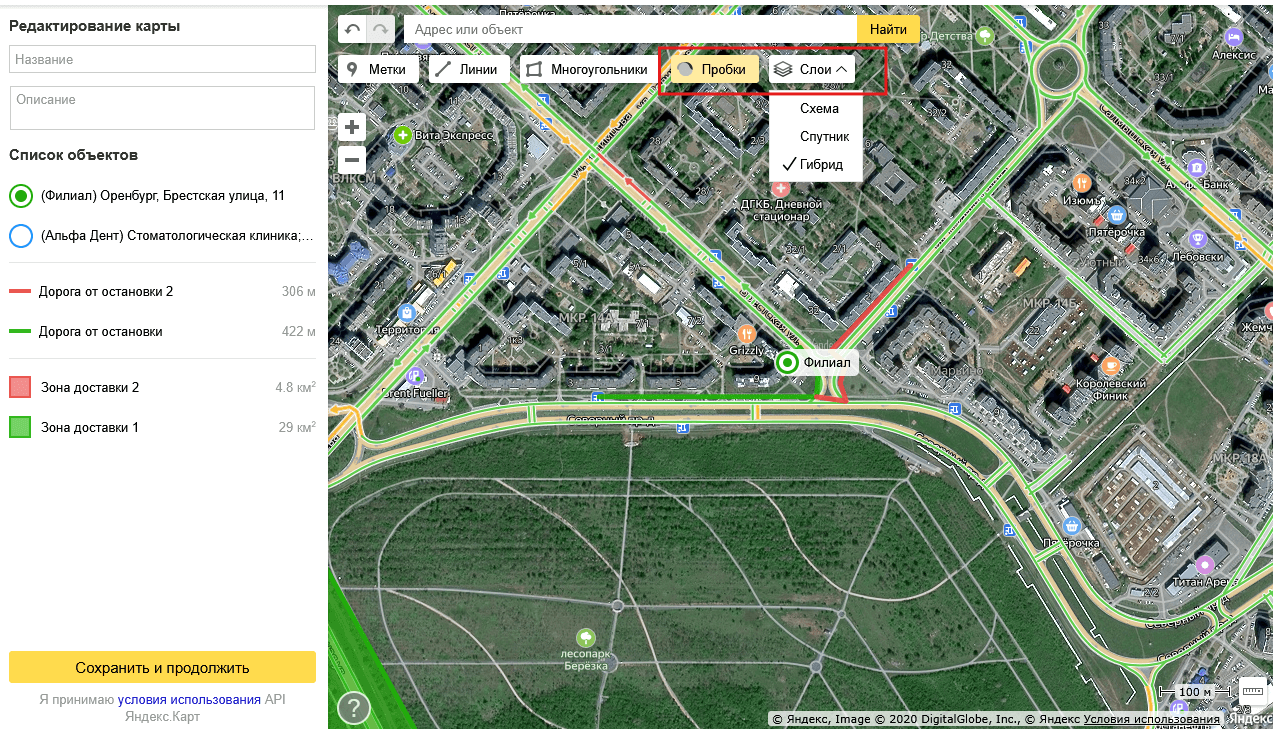
Шаг 3. Выбрать слои
Выберите подходящий вид карты:
- Схема. Привычный и рекомендуемый вид карты в виде схемы в желто-оранжевых цветах Яндекса.
- Спутник. Отображение карты в виде снимков из космоса с рельефом.
- Гибрид. Снимки местности из космоса, дополненные схематической информацией.
Можно также включить пробки для отображения на карте.
Кстати, повернуть карту в Конструкторе Яндекс карт не получится, она всегда будет ориентирована на север.
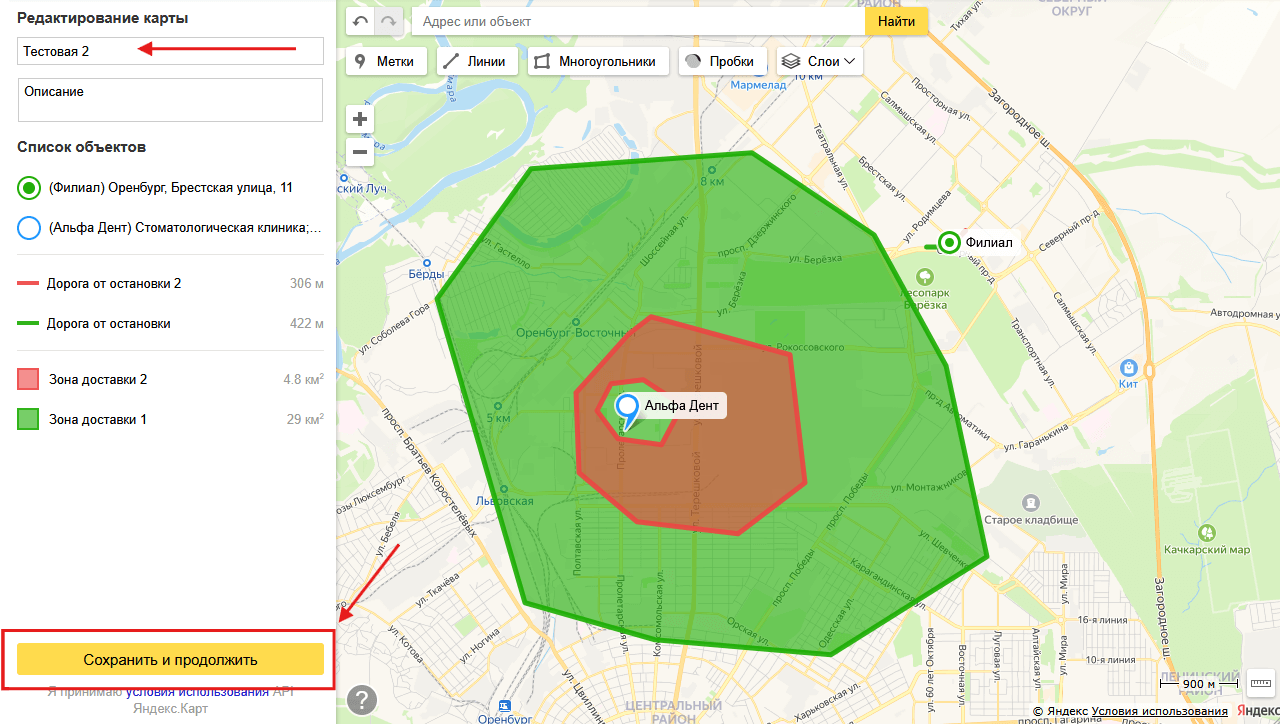
Шаг 4. Сохранить карту в Яндекс Конструкторе
После редактирования нажмите «Сохранить и продолжить». Не забудьте указать название и описание карты, чтобы потом быстро найти её в списке карт.
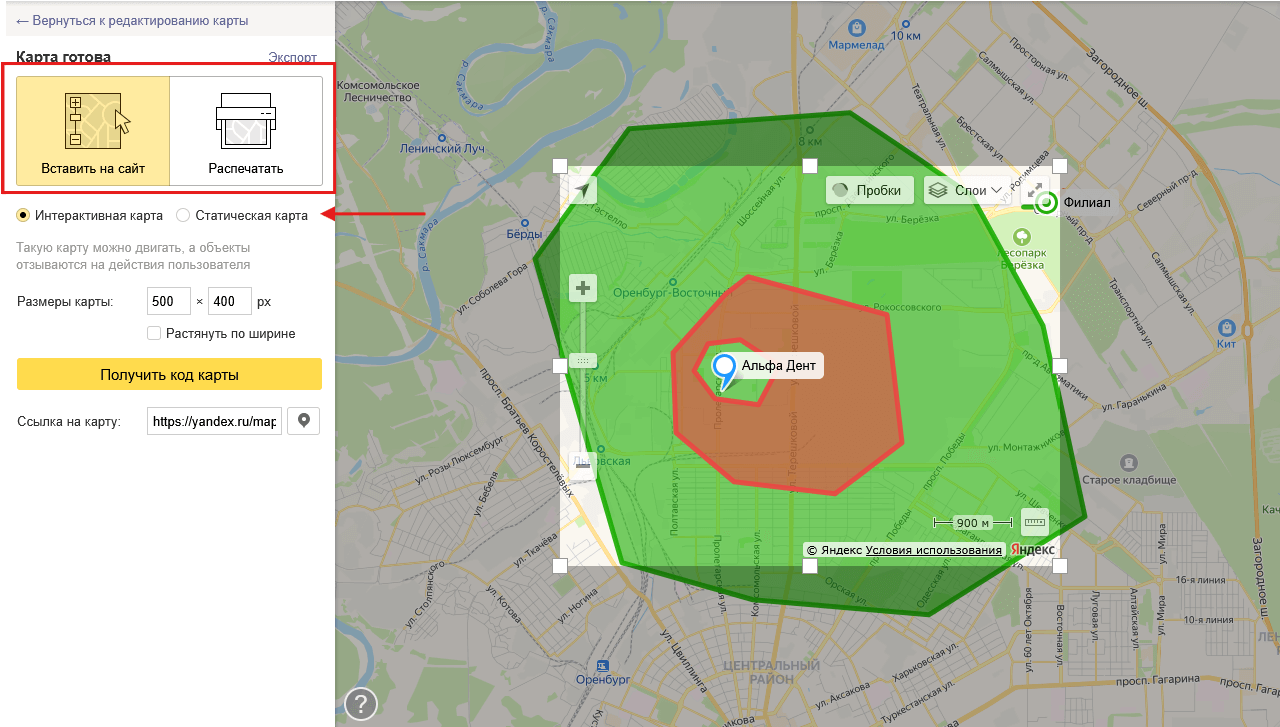
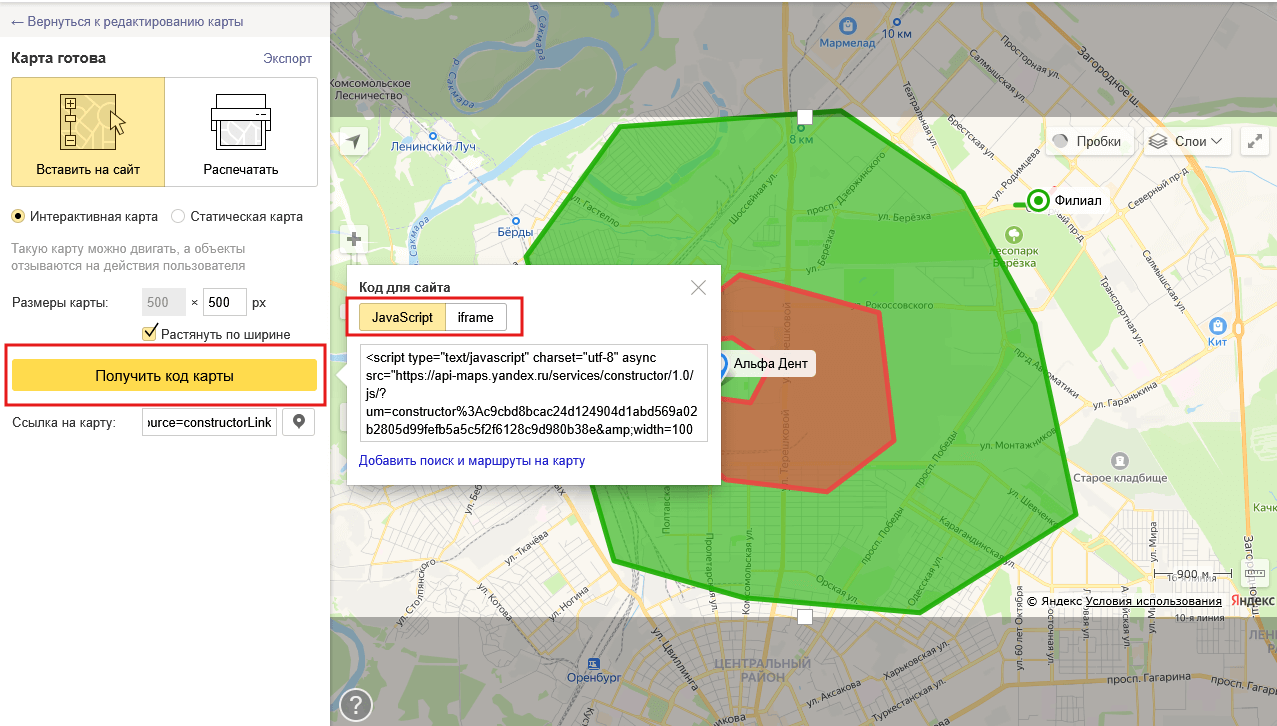
Шаг 5. Получить код для вставки
Выберите нужный тип карты:
- Интерактивная карта (двигается, масштабируется);
- Статическая карта (вставить карту как картинку в формате PNG);
- Печатная карта (для скачивания и печати).
Для сайта обычно используют интерактивную карту. Статистическая карта может пригодится, если по какой-то причине интерактивная карта Яндекса на работает, тогда можно загрузить Яндекс карту на сайт как фото.
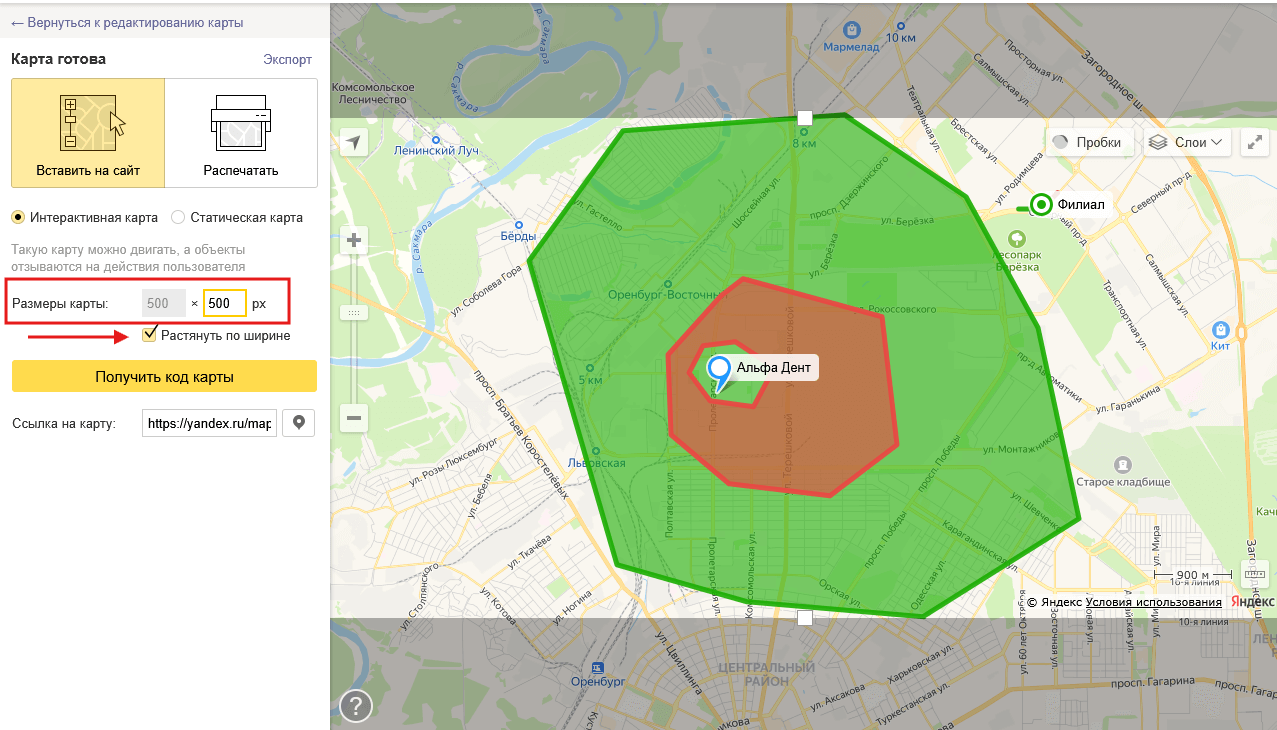
Слева вы можете задать размер Яндекс карты для установки на сайт по ширине и высоте. Рекомендуем нажать галочку «Растянуть по ширине» (она задает параметр width=100%), чтобы сразу адаптировать карту на сайте под любую ширину экрана. Передвиньте карту с помощью мыши или измените масштаб как необходимо, чтобы корректно отобразить Яндекс карту на своём сайте.
После настройки, нажмите «Получить код карты», чтобы сгенерировать код карты Яндекс на сайт и выберите вариант кода для копирования:
-
- JavaScript (современный и гибкий вариант интегрировать Яндекс карту на сайт).
Пример JS-кода карты: <script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/{API-ключ Яндекс Карты}&width=100%25&height=500&lang=ru_RU&scroll=true"></script> - iframe (понадобится, если по какой-то причине сайт блокирует возможность добавить JS-код карты на сайт).
Пример iframe-кода карты: <iframe src="https://yandex.ru/map-widget/v1{API-ключ Яндекс Карты}&source=constructor" width="100%" height="500" frameborder="0"></iframe>
- JavaScript (современный и гибкий вариант интегрировать Яндекс карту на сайт).
Кстати, подключение Яндекс карты к сайту через JavaScript позволит вам отключить автоматический скролл и масштабирование карты колёсиком мышки на сайте, чтобы защитить пользователей от случайного перемещения карты. Для этого достаточно прямо в скопированном JS-коде найти и поменять параметр scroll=false.
Шаг 6. Выложить Яндекс карту на сайт
Установите на нужную страницу сайта скопированный код Яндекс карт. Сделать это также просто, как и установить любые другие виджеты на сайте. Чуть ниже мы рассмотрим, как это сделать правильно.
Дополнительные возможности Конструктора карт Яндекс:
-
-
- Импорт / экспорт гео-данных (KML, XLSX, CSV, GeoJSON, GPX).
- Настройка отображения пробок.
- Возможность поделиться ссылкой на созданную в Конструкторе карту.
- Редактирование объектов даже после привязки карты к сайту.
-
Настроить и изменять Яндекс карты на сайте можно прямо в Конструкторе, все изменения автоматически применятся на сайте, повторно вставлять новый код не потребуется.
Кстати, не забудьте установить предупреждение о сборе Cookies на сайт – это тоже бесплатно.
Пример как может выглядеть Яндекс карта на сайте, сделанная через Конструктор (можно двигать)
Вариант 3 – API Яндекс карт
Несмотря на то, что Конструктор карт Яндекс даёт дополнительные возможности использования карт на сайте, он имеет некоторые ограничения в дизайне и функционале. Использование платного инструмента – АПИ Яндекс карт значительно расширяет их применение в бизнесе.
Среди дополнительных возможностей API Яндекс карт можно выделить:
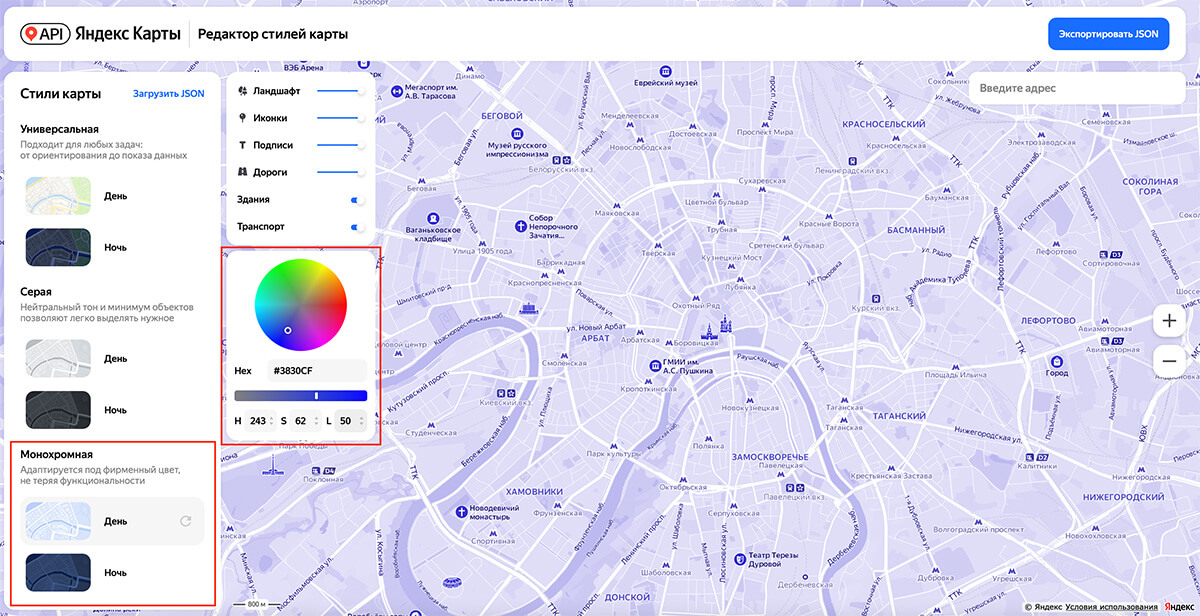
- Расширенный дизайн (например, можно сделать карту тёмной, чёрно-белой, использовать свои иконки, подписи, убрать лишние объекты, добавить своё фото);
- Использование Яндекс карт в мобильных приложениях;
- Использование поиска по карте;
- Вставка панорам;
- Определение местоположения клиента;
- Построение оптимальных маршрутов до точки с учётом пробок на дорогах;
- Расчёт расстояний;
- Автоматическое заполнение адресов для доставки;
- Просмотр передвижения курьеров;
- Генерация всех точек продаж или пунктов выдачи с возможностью фильтрации.
Использование АПИ карт является платным для коммерческих организаций. Стоимость зависит от количества запросов. Ознакомиться со всеми возможностями, документацией и тарифами можно на официальном сайте АПИ Яндекс карт.
Как привязать Яндекс карту к сайту
Как встроить карту Яндекс на HTML-сайт
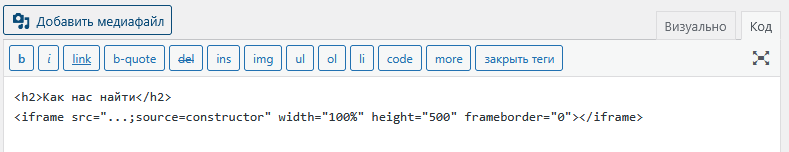
Скопируйте код Яндекс карты для вставки на сайт и разместите его в нужной части HTML-кода страницы. Для этого воспользуйтесь редактированием страниц в CMS сайта, либо вставьте код прямо в HTML страницы в панели управления хостингом вашего сайта. Если вы не знаете, как это сделать, обратитесь к разработчику вашего сайта. Пример расположения Яндекс карты в HTML:
<h2>Как нас найти</h2> <div> <!-- вставка карты --> <script type="text/javascript" charset="utf-8" async src="…&width=100%25&height=500&lang=ru_RU&scroll=true"></script> </div>
Как вставить Яндекс карту на сайт WordPress
Вставить в Вордпресс Яндекс карту можно несколькими способами:
- Через HTML. В панели администрирования сайта выбрать необходимую страницу -> перейти в «Редактирование» ->
- В классическом редакторе Word Press выберите вкладку «Текст» или «Код» и внедрите код карты Яндекс на сайт в любое место.
- В редакторе Gutenberg добавьте блок HTML в нужное место на странице и вставьте код карты.
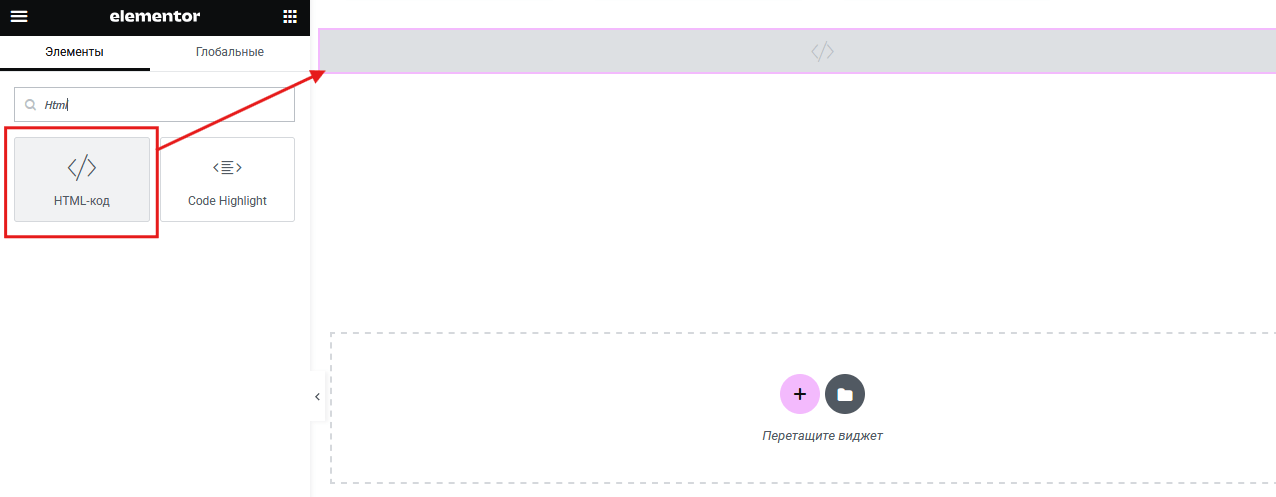
- Чтобы вывести карту Яндекса на сайт в визуальном редакторе, например, Elementor, перейдите в визуальный редактор, найдите виджет с HTML-кодом и вставьте его в любое место на странице, как любой другой виджет. Затем вставьте в него скопированный код карты. Карта может не отображаться в визуальном редакторе, при этом отобразится на странице.

- Через плагин. Для интеграции используйте, например, бесплатный сторонний плагин Яндекс карт YaMaps для WordPress. Официального плагина от Яндекс карт для Вордпресс нет. При использовании стороннего плагина не потребуется создавать карту в Конструкторе. Чтобы добавить на сайте точку на карте Яндекс сделайте следующее:
- Установите и активируйте плагин через инструмент «Добавить Плагин» в Ворд пресс. Настройки плагина можно найти в меню -> «Настройки» -> «YaMaps».
- Перейдите в классический редактор WordPress на нужной странице. Во вкладке с визуальным редактированием найдите значок карты и нажмите.

- Проведите необходимые настройки карты, по аналогии с Конструктором. Изучите инструкцию к плагину.

- Выложите и сохраните карту на странице. Помните, что сторонние плагины могут работать некорректно, лучше использовать официальные инструменты Яндекса.

Не забудьте сохранить и проверить отображение карты на сайте.
Как вставить карту Яндекс на сайт Tilda
Чтобы подключить Яндекс карты к Тильде:
- Откройте нужную страницу в редакторе;
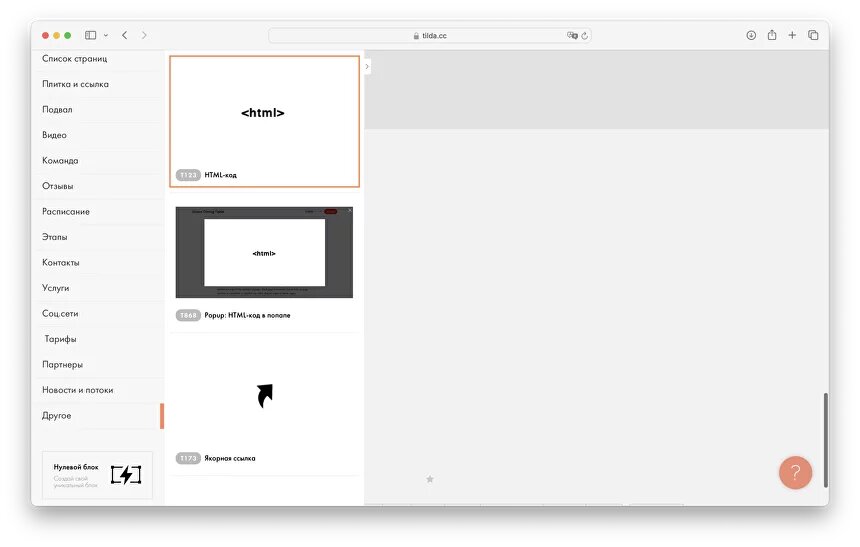
- Вставьте на страницу блок T123 HTML-код или элемент HTML в Зеро блоке (Библиотека блоков –> Другое);

- Вставьте скопированный ранее iframe или JavaScript код карты;
- Опубликуйте страницу.
Как вставить Яндекс карту на сайт Bitrix
Интеграция Яндекс карты на сайт на 1С-Битрикс возможна несколькими способами:
- Вставьте скрипт Яндекс карты для сайта через шаблон страницы:
- Вставьте скопированный ранее JS или iframe код в нужный шаблон (например, php, contacts.php) или в HTML-блок компонента.
Пример вставки в шаблон:<div class="map-block"></span></span> <iframe src="https://yandex.ru/map-widget/v1/?um=constructor%3Aabc123..." width="100%" height="400" frameborder="0"></iframe> </div>
- Вставьте скопированный ранее JS или iframe код в нужный шаблон (например, php, contacts.php) или в HTML-блок компонента.
- Настраиваемая Яндекс карта в Bitrix. Используйте стандартный компонент Яндекс карты в Битрикс (не требует работы с Конструктором Яндекс карт):
- Убедитесь, что у вас включён модуль «Яндекс Карт» и активны компоненты bitrix:map.yandex.view или bitrix:map.yandex.system.
- Откройте нужную страницу в административной панели;
- Перейдите в визуальный редактор и выберите «Вставить компонент»;
- Найдите в списке компонент Яндекс.Карта (bitrix:map.yandex.view);
- Настройте параметры: координаты центра карты (широта/долгота), масштаб, массив точек с описаниями, размеры карты (в px или %), тип карты (схема, спутник, гибрид).
- Сохраните и проверьте отображение на сайте.
- Настройте привязку Яндекс карты к свойству инфоблока Битрикса:
- В инфоблок добавьте свойство типа «Привязка к Яндекс.Карте»;
- В шаблоне компонента (bitrix:news.detail или аналогичном) выведите карту, используя значение этого свойства;
- Используйте API Битрикс или просто отрендерьте в iframe, если координаты заданы вручную.
Короткие ответы на часто задаваемые вопросы при добавлении Яндекс карты на сайт
- Можно ли использовать Яндекс карты на своем сайте бесплатно?
Да, Яндекс позволяет использовать свои карты на любых сайтах бесплатно, но с ограниченным функционалом. Для расширения возможностей Яндекс карт необходимо подключение платного API. - Как поменять карту Яндекс на сайте?
Если вы использовали Конструктор, то вернитесь в него, отредактируйте карту. Изменения должны сразу отобразиться на сайте (не забудьте почистить кэш). Если этого не произошло, ещё раз сгенерируйте код карты и вставьте на сайт. - Как сделать карту Яндекса для сайта адаптивной?
Просто растяните Яндекс карту по ширине экрана. Прямо в коде карты поменяйте width=100% или нажмите галочку «Растянуть по ширине» в Конструкторе. - Как добавить несколько точек и адресов на карту Яндекса?
Воспользуйтесь бесплатным конструктором карт Яндекса и добавьте несколько меток на карту. - Как отобразить Яндекс карту на мобильной версии сайта?
Используйте адаптивный код iframe или JavaScript с шириной на 100% экрана. - Что делать, если Яндекс карта не отображается?
Убедитесь, что на сайте включён JavaScript, код вставлен полностью, ключ API действителен (если используется), а также сайт и ваш браузер не блокирует внешние скрипты. Иногда помогает очистка кэша браузера или посмотреть в другом браузере. В крайнем случае используйте вставку статистической карты Яндекса из Конструктора. - Можно ли разместить на сайте ссылку на Яндекс Карты без использования Конструктора?
Да, самый простой способ через функцию «Поделиться» на Яндекс Картах. - Где расположить Яндекс карту на сайте?
Добавьте Яндекс карту на страницу Контактов на сайте или непосредственно рядом с адресами магазинов.
Заключение
Как видно, поставить Яндекс карту к себе на сайт ничуть не сложнее, чем установить любой другой виджет для сайта. Достаточно просто поделиться кодом или воспользоваться бесплатным Конструктором.
Конструктор карт Яндекса для сайта — мощный инструмент, позволяющий добавить карту Яндекс на сайт с отметками, линиями и зонами. Он отлично подходит для бизнеса: от одного офиса до сети точек по городу.
Внедрение Яндекс карты на сайт возможно практически на любой платформе: от WordPress до Tilda и Bitrix. Главное — выбрать удобный формат (iframe, JavaScript или API) и правильно вставить код карты. Теперь вы точно знаете, как поместить Яндекс карту на сайт и сделать её частью вашего онлайн-присутствия.