Виджеты на сайте — это небольшие, но мощные инструменты, которые помогают улучшить функциональность веб-ресурса, повысить конверсию и сделать взаимодействие с пользователями более удобным. В этой статье мы расскажем, что такое виджеты, откуда они появились, чем отличаются от плагинов и виджетов для телефона, а также как их правильно использовать на разных типах сайтов. Вы узнаете, какие виды виджетов существуют, как их классифицировать и где их размещать для максимальной эффективности.
Что такое виджет на сайте простыми словами?
Виджет для сайта — это небольшая независимая интерактивная программа (модуль) или элемент, который добавляет дополнительный функционал веб-ресурсу. Это может быть кнопка обратного звонка, чат для связи с менеджером, всплывающее окно с акцией или даже видео-виджет, транслирующий какой-то медиаконтент. Такие небольшие модули делают сайт более удобным, функциональным и интерактивным. Например, если на сайте интернет-магазина есть виджет быстрого заказа, посетитель сможет оформить покупку без перехода на отдельную страницу оформления заказа.
Термин «виджет» (widget) впервые появился в английском языке в 1920-х годах в автомобильной промышленности для обозначения небольших компонентов. Изначально это слово использовалось как жаргонное обозначение небольшого предмета, название которого забыто или неизвестно говорящему. В буквальном смысле это было что-то вроде «штуковина» или «приспособление», вероятно пошло от жаргонизма «which it» («этот, как его»).
В 1990-х годах термин начал использоваться в IT-сфере. Другое происхождение предполагает, что это совмещение слов «window gadget» («функциональное окно»). Сначала он применялся для описания небольших программ (или «окон») на рабочем столе компьютера, которые отображали полезную информацию, например, погоду или время. Впоследствии термин стал широко применяться в программировании и веб-разработке, где «виджетами» начали называть небольшие функциональные элементы интерфейса. Сегодня виджетом на сайте называют небольшой автономный элемент интерфейса сайта, который как-либо расширяет функционал веб-ресурса.
Ключевые отличия виджетов на сайте от других типов виджетов и плагинов
Несмотря на одинаковое название, виджеты для сайта и виджеты для телефона выполняют разные функции и имеют немного разное назначение.
Виджет на сайте – это интерактивный элемент, встроенный в веб-страницу, который выполняет конкретные задачи и добавляет функциональность веб-странице (например, форма подписки, калькулятор или онлайн-чат). Их основная цель — упростить взаимодействие пользователя с сайтом и повысить конверсию.
Виджет на телефоне – это мини-приложение, отображающее информацию или предоставляющее быстрый доступ к определенным функциям без необходимости открытия полного приложения (например, виджет погоды, календаря или музыки на главном экране смартфона).
Оба типа виджетов повышают удобство взаимодействия с системой, но их применение и реализация отличаются.
Какая разница между виджетом и плагином? Виджет на сайте и плагин — это два разных инструмента, которые часто путают. Вот их основные отличия:
Виджет сайта – это видимый элемент интерфейса, который предоставляет дополнительную функциональность пользователю. Он выполняет конкретную задачу, например, отображает информацию (таймер, отзывы) или позволяет взаимодействовать с сайтом (чат, форма обратной связи).
Плагин сайта – это программный модуль, расширяющий возможности веб-сайта, но не всегда имеющий визуальное представление (например, SEO-плагины, плагины кеширования).
Простыми словами, виджет – это то, что пользователь видит и с чем взаимодействует, а плагин – то, что работает «внутри» сайта без прямого контакта с пользователем. У плагинов могут быть свои виджеты для вывода на сайте или в интерфейсе.
Для чего нужен виджет на сайте?
Виджеты выполняют сразу несколько важных функций:
- Удержание пользователей. Яркие и интерактивные элементы помогают удержать пользователя на сайте.
- Привлечение внимания. Всплывающие окна, таймеры обратного отсчёта или специальные предложения мгновенно цепляют взгляд.
- Сбор контактных данных. Формы подписки и заявки на обратный звонок помогают наладить связь с потенциальными клиентами.
- Улучшение взаимодействия. Калькуляторы цен, чат-боты и поисковые панели помогают пользователю быстрее найти нужную информацию и сделать выбор.
- Повышение конверсии. Чем удобнее сайт, тем выше вероятность, что пользователь совершит целевое действие.
- Автоматизация процессов. Чат-боты и виджеты обратного звонка позволяют автоматизировать общение с клиентами, что экономит время сотрудников.
В чем преимущества использования виджетов на сайте?
На рынке существует большое количество различных сервисов виджетов для сайта, которые позволяют расширять функционал веб-ресурса без необходимости сложных доработок сайта. Основные плюсы использовать сторонних виджетов на своем сайте:
- Быстрая интеграция. Виджеты можно добавить на сайт за считанные минуты без изменения основного кода.
- Гибкость. Их легко настраивать, перемещать и изменять в зависимости от потребностей бизнеса.
- Отсутствие затрат на разработку. Многие виджеты можно подключить без привлечения программистов, буквально в пару кликов. Нет необходимости верстать, продумывать функционал, что значительно снижает затраты. Сам владелец сайта может легко установить такой виджет себе на сайт.
- Универсальность. Совместимы с различными CMS и конструкторами сайтов. Можно найти различное множество виджетов и дополнить функционал сайта, чем угодно.
Виды виджетов для сайта
Так как на рынке представлено практически безграничное число различных виджетов для сайта, классифицировать их достаточно сложно. Мы выделили наиболее популярные и чаще всего встречающиеся типы виджетов для сайта. Разделить из можно по нескольким критериям:
-
По функционалу

Пример чат-бота
- Коммуникационные виджеты
Чат-боты и онлайн-чаты – позволяют прямо на сайте мгновенно отвечать на вопросы клиентов. Это могут быть как автоматизированные чаты на сайте с искусственным интеллектом (например, CyberFAQ), так и обычные чаты с консультантом (например, Jivo).
Форма обратного звонка – этот виджет для сайта позволяет пользователю оставить свой номер телефона, чтобы менеджер перезвонил ему. Бывают простыми с отправкой заявки на почту / мессенджеры (например, CallBack Free), так и с подключением к АТС и автодозвоном (например, CallTouch).

Пример виджета кнопок мессенджеров и социальных сетей
Кнопки мессенджеров и социальных сетей – дают возможность пользователю связаться с компанией через WhatsApp, Telegram, Viber или перейти в любые другие соцсети.
Квизы и опросы – помогают вовлекать аудиторию и собирать информацию о предпочтениях пользователей. Можно сразу получить всю необходимую информацию от пользователя, чтобы сделать ему уникальное предложение и значительно повысить конверсия.
Формы подписки на рассылку – помогают собирать электронную почту пользователей для email-маркетинга.
Мультикнопки – объединяют несколько способов связи (телефон, email, мессенджеры) в одном виджете.
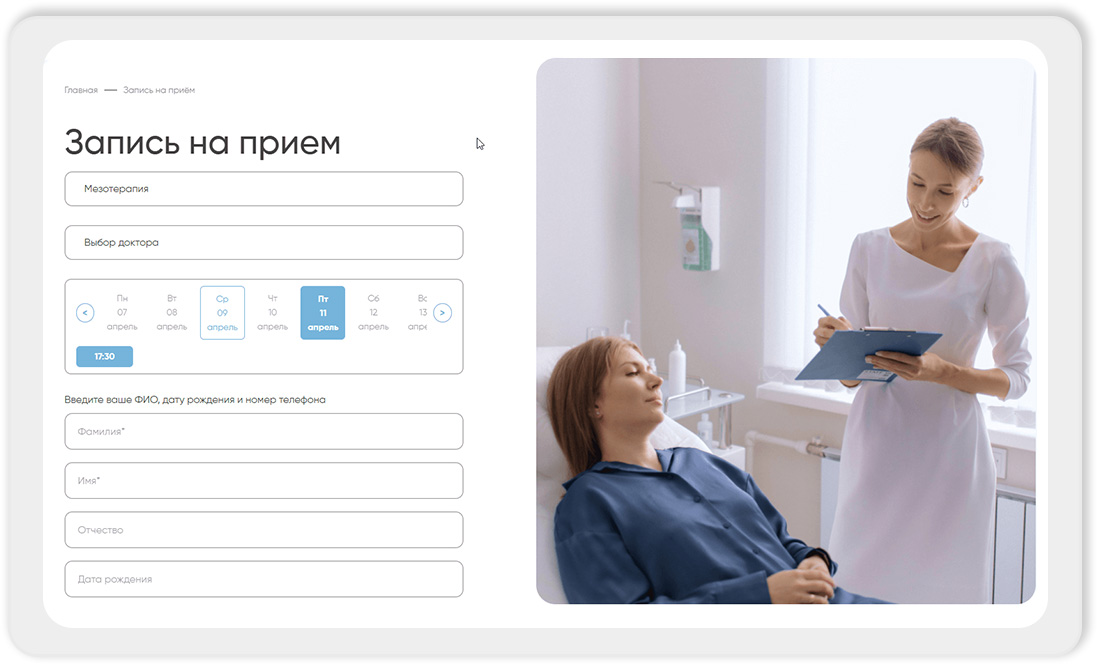
Онлайн-запись – позволяют клиентам записываться на услуги на определённое время прямо на сайте и обновляются в режиме онлайн.

Поп-ап с сообщением о скидке
- Маркетинговые виджеты
Всплывающие окна (Pop-up) – сообщают о скидках и акциях, помогают собирать email-адреса пользователей, задерживают пользователя от ухода с сайта.
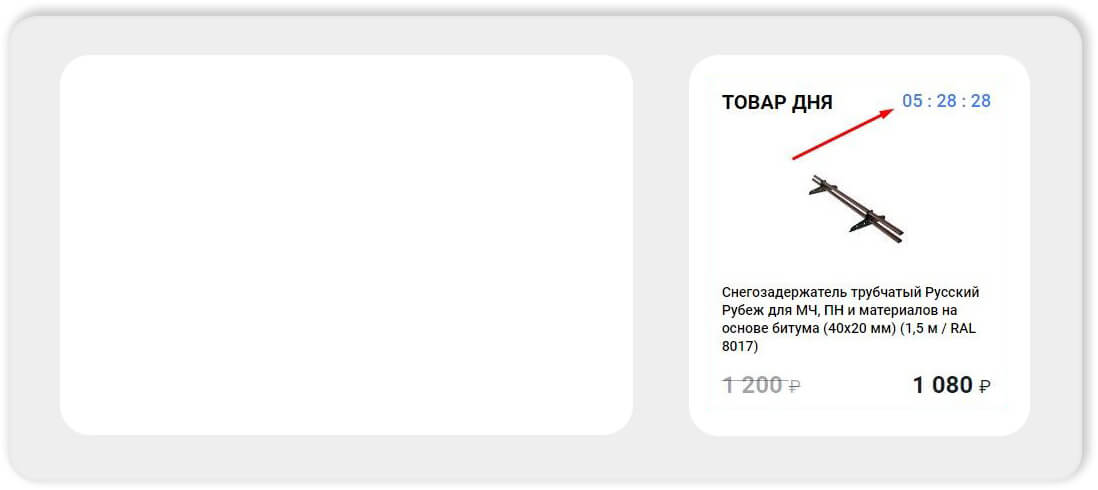
Таймер обратного отсчёта – создаёт эффект срочности.

Виджет со счетчиком покупок
Счетчик посещений, покупок, лайков, просмотров и т.п. – показывает активность на сайте, повышая доверие пользователей и вовлеченность пользователей.
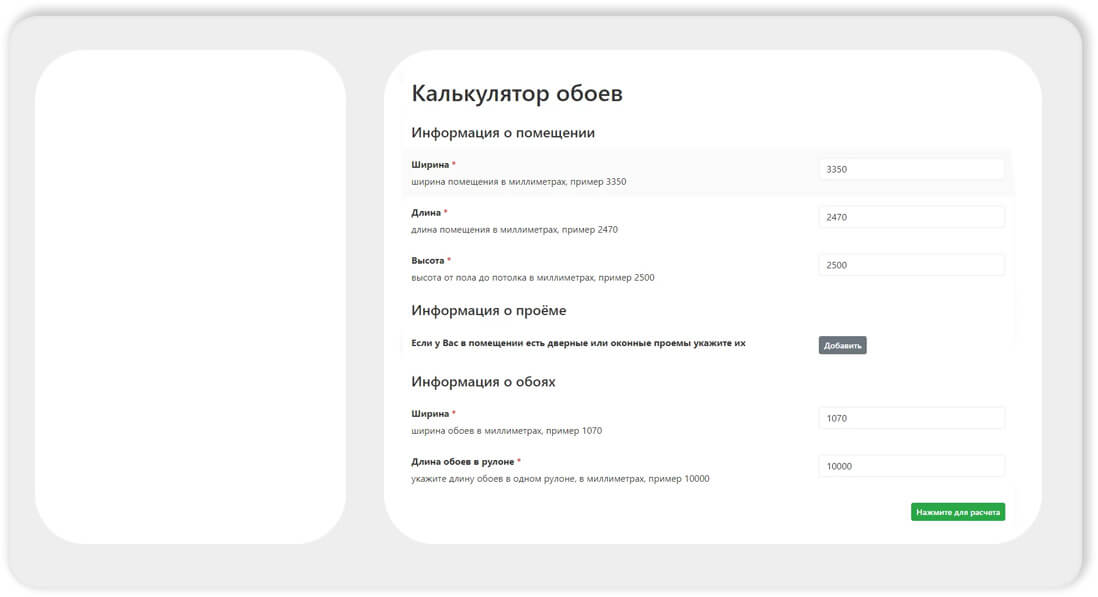
Онлайн-калькуляторы – позволяют пользователям быстро рассчитать стоимость услуги или товара.
Отзывы и рейтинги – автоматически подтягивает реальные отзывы с социальных сетей или площадок отзывов. Формируют доверие к продуктам или услугам, в особенности, если это узнаваемый виджет отзывов и рейтинга с Яндекс Карт, например.

Видео-виджет
- Информационные виджеты
Календарь – актуально при бронировании услуг, отелей или мероприятий.
Видео-виджет – демонстрирует видеоконтент, привлекающий внимание, прямо на сайте.
Виджет историй (сториз) – аналог историй в социальных сетях, позволяющий динамично представлять самый важный контент.
Карты – показывают местоположение компании или филиалов на Google или Яндекс Картах.
 Пример виджета Cookies
Пример виджета Cookies
Виджет Cookies – информирует пользователей о политике конфиденциальности и собирает согласие на обработку данных.
- Навигационные виджеты
Поисковая строка – облегчает поиск информации на сайте.

Пример виджета рекомендаций
Виджет рекомендаций – предлагает пользователям контент или товары, которые им могут быть интересны.
Помимо основной функциональной классификации, виджеты для сайта можно разделить по другим критериям:

-
По месту размещения
- Топперы — виджеты, расположенные в верхней части страницы.
- Флоры — виджеты, размещенные внизу страницы.
- Боковые — виджеты, которые находятся сбоку (например, плавающая кнопка обратного звонка).

Виджет калькулятора
-
По типу взаимодействия
- Интерактивные — виджеты, с которыми пользователь может взаимодействовать (например, калькуляторы или чаты).
- Неинтерактивные — виджеты, которые только отображают информацию (например, отзывы или таймеры).
-
По типу контента
Пример текстового виджета
- Текстовые — виджеты с текстовой информацией (например, уведомления).
- Графические — виджеты с изображениями или видео (например, видео-виджет – это элемент, который встраивает видео на страницу).
Как использовать виджеты на своем сайте?
Теперь, когда вы знаете, что такое виджеты на сайте и какие они бывают, давайте разберем, как их можно использовать на своем ресурсе.
- Определите цели. Прежде чем добавлять виджеты, определите, какие задачи они должны решать. Например, если вы хотите увеличить количество заявок, установите какой-нибудь коммуникационный виджет, а если привлечь внимание к определенным разделам сайта и товарам достаточно будет информационного.
- Выберите подходящие виджеты. Не стоит добавлять на сайт все возможные виджеты. Выберите те, которые действительно помогут вашему бизнесу. Например, для интернет-магазина подойдут таймеры, отзывы, кнопки соцсетей и формы связи.
- Тестируйте и оптимизируйте. После установки виджетов обязательно тестируйте их эффективность. Например, можно провести A/B-тестирование, чтобы понять, какой дизайн или расположение виджета работает лучше.
Популярные сервисы для создания виджетов
- AllWidgets (Все виджеты) – сервис с разнообразными виджетами для сайта, есть как коммуникационные, так и информационные, как бесплатные, так и платные.
- Envybox – различные виджеты чатов, обратного звонка, стадного инстинкта, мультикнопки и другие.
- Jivo – популярный онлайн-чат для сайта.
- Marquiz – очень популярный виджет квизов для сайта.
- Calltouch – сервис обратных звонков, смс-рассылок и прочего для сайта.
- Callibri – сервис автоматизации работы с лидами на всех этапах воронки.
- Carrot quest – платформа для автоматизации веб-маркетинга.
- Elfsight – сервис с широким ассортиментом виджетов для сайтов.
- Unisender – сервис для e-mail-маркетинга.
- Survio – сервис для создания опросов на сайте.
- Rubitime – CRM для онлайн-записи клиентов.
- Moclients – сервис для создания квизов на сайте.
- Meedget – набор интерактивных форм для сайта.
Примеры использования виджетов на разных сайтах
-
Интернет-магазины

- Таймеры обратного отсчета — для создания срочности.
- Отзывы и рейтинги — для повышения доверия.
- Кнопки соцсетей — для увеличения вовлеченности.
-
Сайты услуг

- Онлайн-запись — для удобства клиентов.
- Калькуляторы — для расчета стоимости услуг.
- Чат-боты — для автоматизации консультаций.
-
Блоги и информационные порталы

- Формы подписки — для сбора email-адресов.
- Социальные кнопки — для увеличения охвата.
- Рекомендательные виджеты — для предложения похожих статей.
-
Корпоративные сайты

- Карты Google/Яндекс — для указания местоположения офиса.
- Формы обратной связи — для сбора заявок.
- Видео виджет — для демонстрации презентаций или рекламных роликов.
Как добавить виджет на сайт?
Процесс добавления виджета на сайт зависит от выбранной вами платформы. Обычно этот процесс очень простой, так что справится даже человек без опыта в программировании. Это и отличает виджеты для сайта от доработок сайта. Обычно процесс добавления виджета состоит из 3-х этапов.
Этап 1. Выберите и создайте необходимый виджет в любом из сервисов.
Этап 2. Получите и скопируйте код виджета. Обычно он выглядит как:
<script src=»https://…..»></script>
Этап 3. Вставьте код на сайт. Скопированный код можно добавить в нужное место на вашем сайте. Обычно есть два варианта:
- добавить внутрь тега <head></head> — что позволит отобразиться виджету на всём вашем сайте;
- добавить внутрь тега <body></body> — чтобы отобразить виджет только в определённом месте на вашей странице сайта.
Вот как это сделать в зависимости от платформы:
Для WordPress:
- Перейдите в админ-панель WordPress.
- Выберите раздел «Внешний вид» → «Виджеты».
- Добавьте новый блок «Текст» или «HTML-код».
- Вставьте код виджета в блок и сохраните изменения.
Для конструкторов сайтов (Wix, Tilda, Weebly):
- Перейдите в редактор сайта.
- Найдите раздел «Добавить элемент» или «Виджеты».
- Выберите «HTML-код» или «Встраиваемый код».
- Вставьте код виджета и настройте его расположение на странице.
Для сайтов на HTML/CSS:
- Откройте HTML-файл страницы, на которую хотите добавить виджет.
- Найдите место, куда нужно вставить виджет (например, внутри тега <body>).
- Вставьте код виджета и сохраните изменения.
Не забудьте настроить виджет под свои параметры, для этого нужно вернуться в панель управления сервиса, где вы его создали. После сохранения изменений откройте сайт в браузере и убедитесь, что виджет работает корректно. Проверьте:
- Отображается ли виджет на всех устройствах (ПК, планшеты, смартфоны).
- Работают ли все функции (например, отправка формы или запуск видео).
- Не перекрывает ли виджет важный контент.
Рекомендации по размещению виджетов на сайте
Чтобы виджеты сайта работали эффективно, важно правильно их разместить:
- Верх страницы. Здесь лучше размещать важные уведомления, например, о скидках или акциях.
- Нижняя часть страницы. Подходит для виджетов подписки на рассылку или отзывов.
- Боковая панель. Идеальное место для плавающих кнопок, таких как обратный звонок или чат.
- Центр страницы. Здесь можно разместить интерактивные виджеты, например, калькуляторы или опросы.
Главное правило — не перегружать страницу. Слишком много виджетов могут отвлекать пользователя и ухудшать пользовательский опыт.
Заключение
Виджет для сайта – это мощный инструмент для повышения удобства, вовлеченности пользователей и роста продаж. Главное – не перегружать страницу ненужными элементами, а использовать только те, которые действительно помогают посетителю. Выбирайте виджеты осознанно, тестируйте их эффективность и улучшайте свой сайт!
Попробовать Все Виджеты для сайта можно абсолютно бесплатно в течение двух недель.